Fluent Ui Forms
Fluent Ui Forms - Fluent ui onchange function expects two parameters: From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. Import { form, button } from '@fluentui/react.
Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. Fluent ui onchange function expects two parameters:
Import { form, button } from '@fluentui/react. Discover the different forms, corner. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Fluent ui onchange function expects two parameters: From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience.
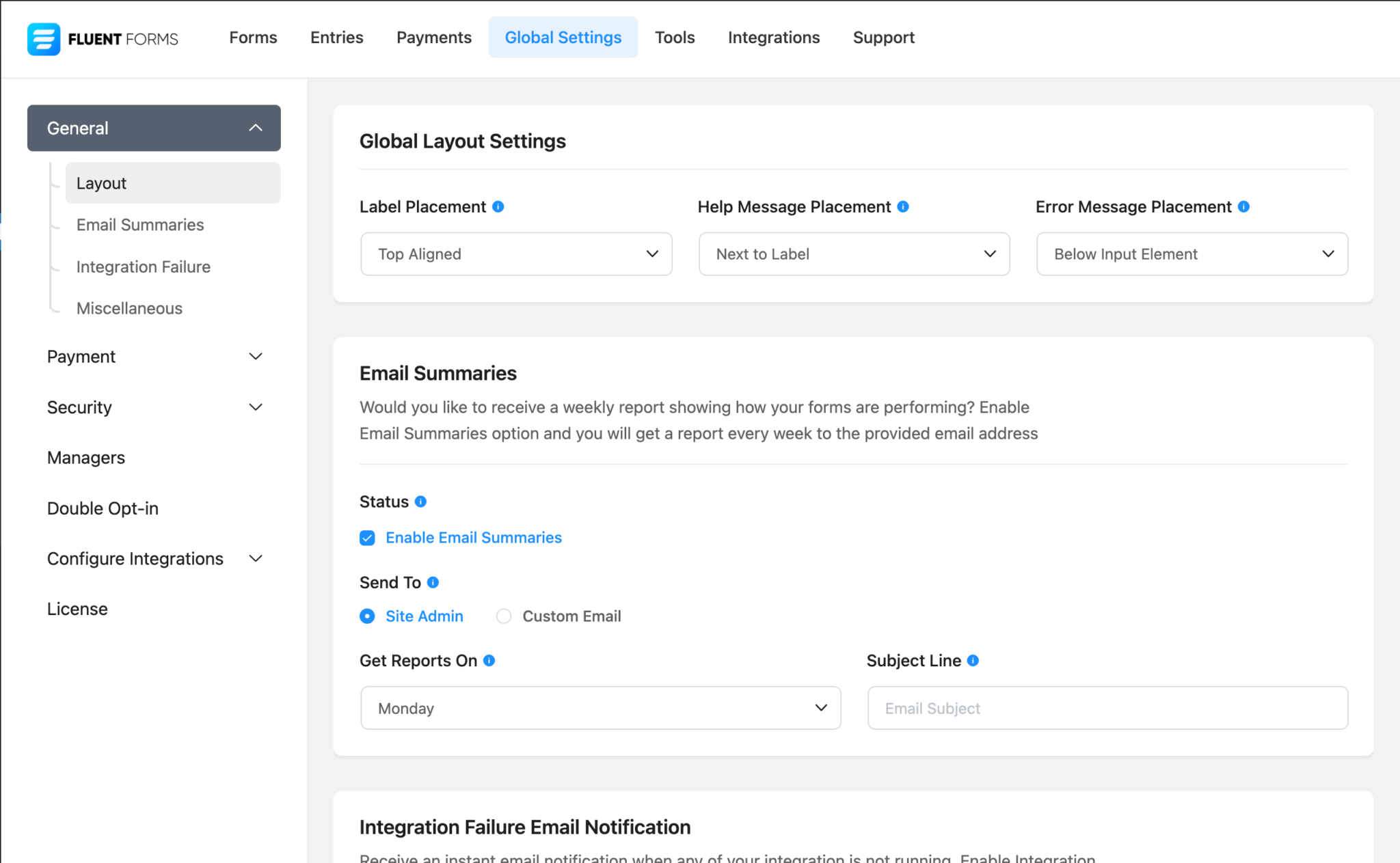
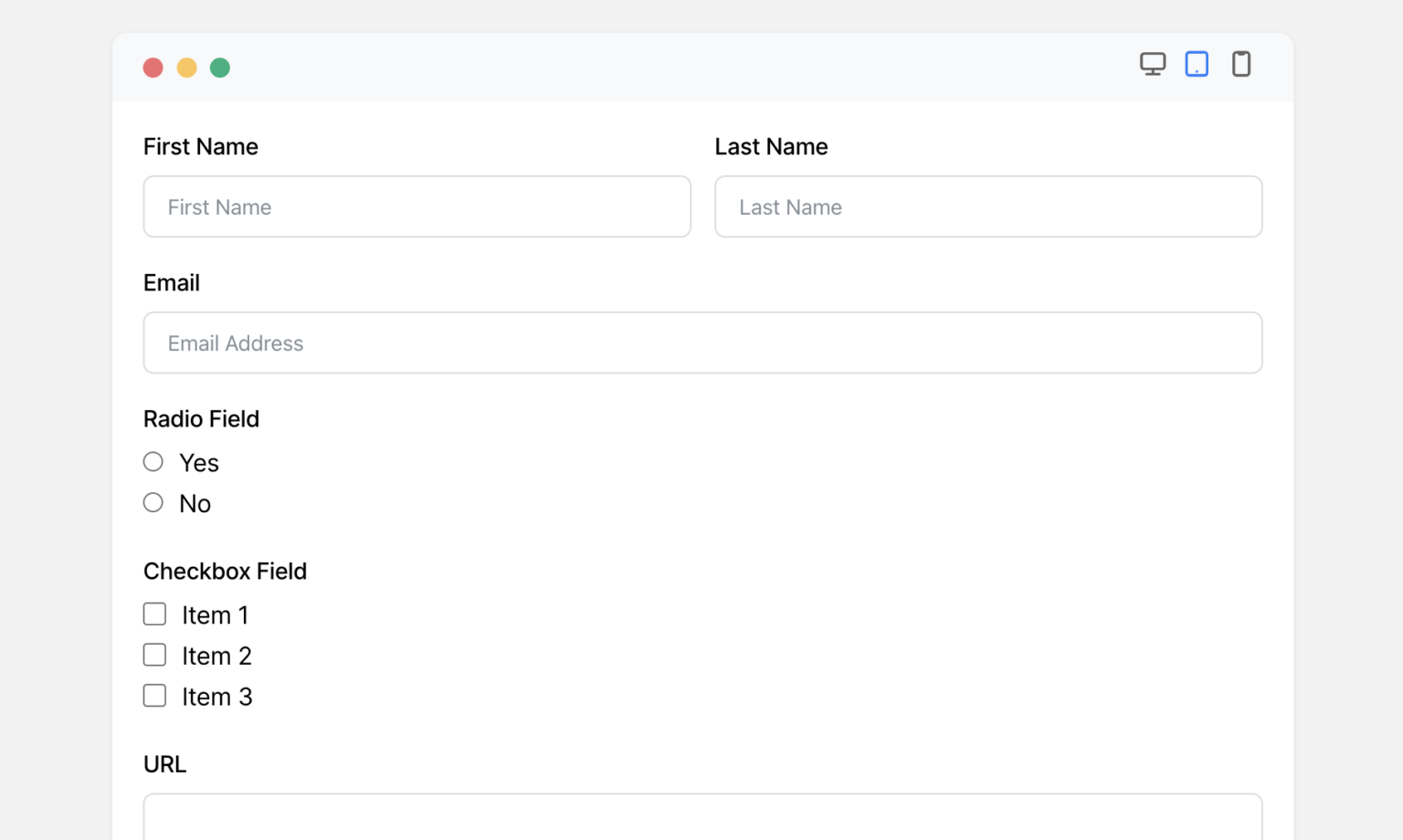
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Discover the different forms, corner. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Fluent ui onchange function expects two parameters:
Fluent Design UI WinForms Controls DevExpress Documentation
Discover the different forms, corner. Fluent ui onchange function expects two parameters: Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience.
Microsoft Fluent 2 iOS Free Figma Resources, Tools and Templates
Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Fluent ui onchange function expects two parameters: Discover the different forms, corner.
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. Import { form, button } from '@fluentui/react. Fluent ui onchange function expects two parameters:
Microsoft Fluent 2 Web Figma Community
From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Discover the different forms, corner. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Fluent ui onchange function expects two parameters: Import { form, button } from '@fluentui/react.
Fluent UI 인사이트 Microsoft Docs
From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Import { form, button } from '@fluentui/react. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Fluent ui onchange function expects two parameters: Discover the different forms, corner.
fluent · GitHub Topics · GitHub
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Fluent ui onchange function expects two parameters: Discover the different forms, corner.
Fluent Design UI VCL DevExpress Documentation
Import { form, button } from '@fluentui/react. Discover the different forms, corner. Fluent ui onchange function expects two parameters: Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience.
The Philosophy Behind Fluent Forms' New UI and Improved UX Fluent Forms
Discover the different forms, corner. Fluent ui onchange function expects two parameters: From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Import { form, button } from '@fluentui/react. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process.
Build React components with Fluent UI
Fluent ui onchange function expects two parameters: From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Import { form, button } from '@fluentui/react. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner.
Learn About Shapes In Ui Design And How They Can Make Interfaces More Recognizable And Easier To Process.
Discover the different forms, corner. Import { form, button } from '@fluentui/react. Fluent ui onchange function expects two parameters: From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience.