Font Color Span
Font Color Span - Span (and div) are not deprecated, but they are not semantic either. In other words, they add no meaning to the text. The tag is an inline container used to mark up a part of a text, or a part of a document. The tag is easily styled by css or.</p> It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as.
The tag is easily styled by css or.</p> In other words, they add no meaning to the text. The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. Span (and div) are not deprecated, but they are not semantic either.
It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. In other words, they add no meaning to the text. The tag is easily styled by css or.</p> The tag is an inline container used to mark up a part of a text, or a part of a document. Span (and div) are not deprecated, but they are not semantic either.
Span HTML How to Use the Span Tag with CSS
It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. Span (and div) are not deprecated, but they are not semantic either. In other words, they add no meaning to the text. The tag is an inline container used to mark up a part of a.
Shenzhen GIEC electronics co. LTD
The tag is easily styled by css or.</p> In other words, they add no meaning to the text. Span (and div) are not deprecated, but they are not semantic either. The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling.
Css text background color span
It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is easily styled by css or.</p> Span (and div) are not deprecated, but they are not semantic either. The tag is an inline container used to mark up a part of a text, or.
Using HTML span tag guide sebhastian
The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. In other words, they add no meaning to the text. The tag is easily styled.
Span HTML How to Use the Span Tag with CSS
It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. In other words, they add no meaning to the text. Span (and div) are not deprecated, but they are not semantic either. The tag is easily styled by css or.</p> The tag is an inline container.
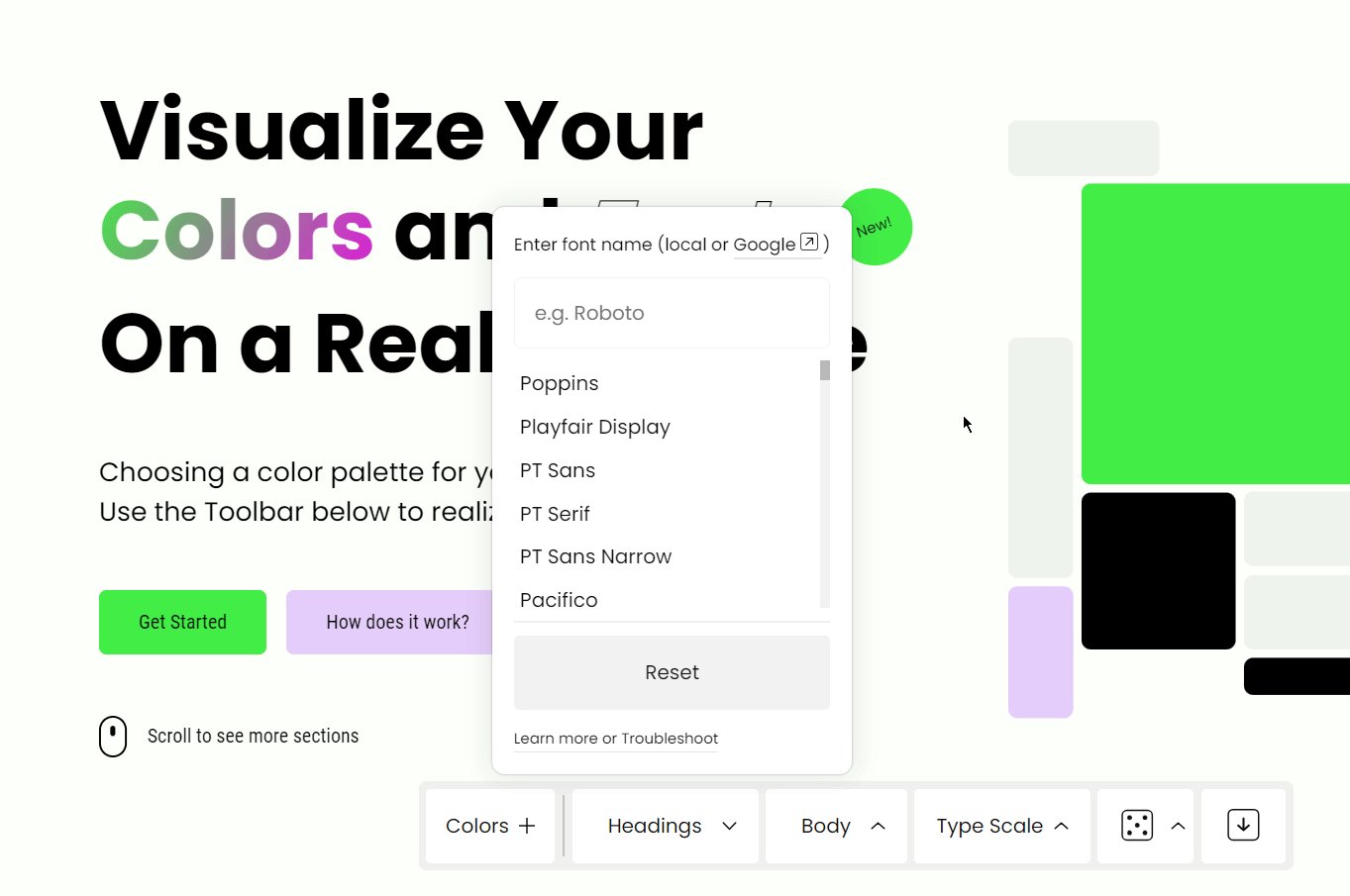
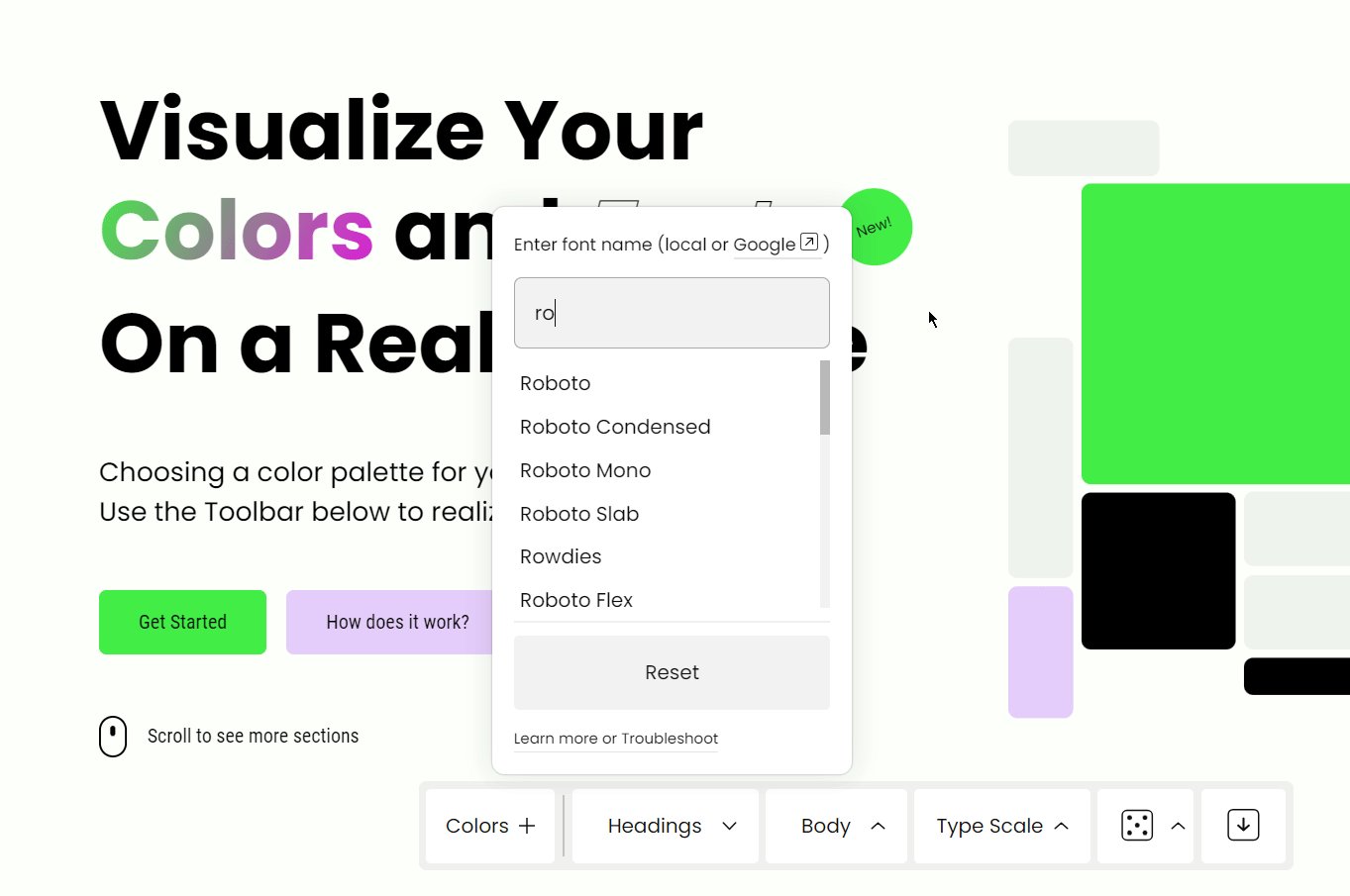
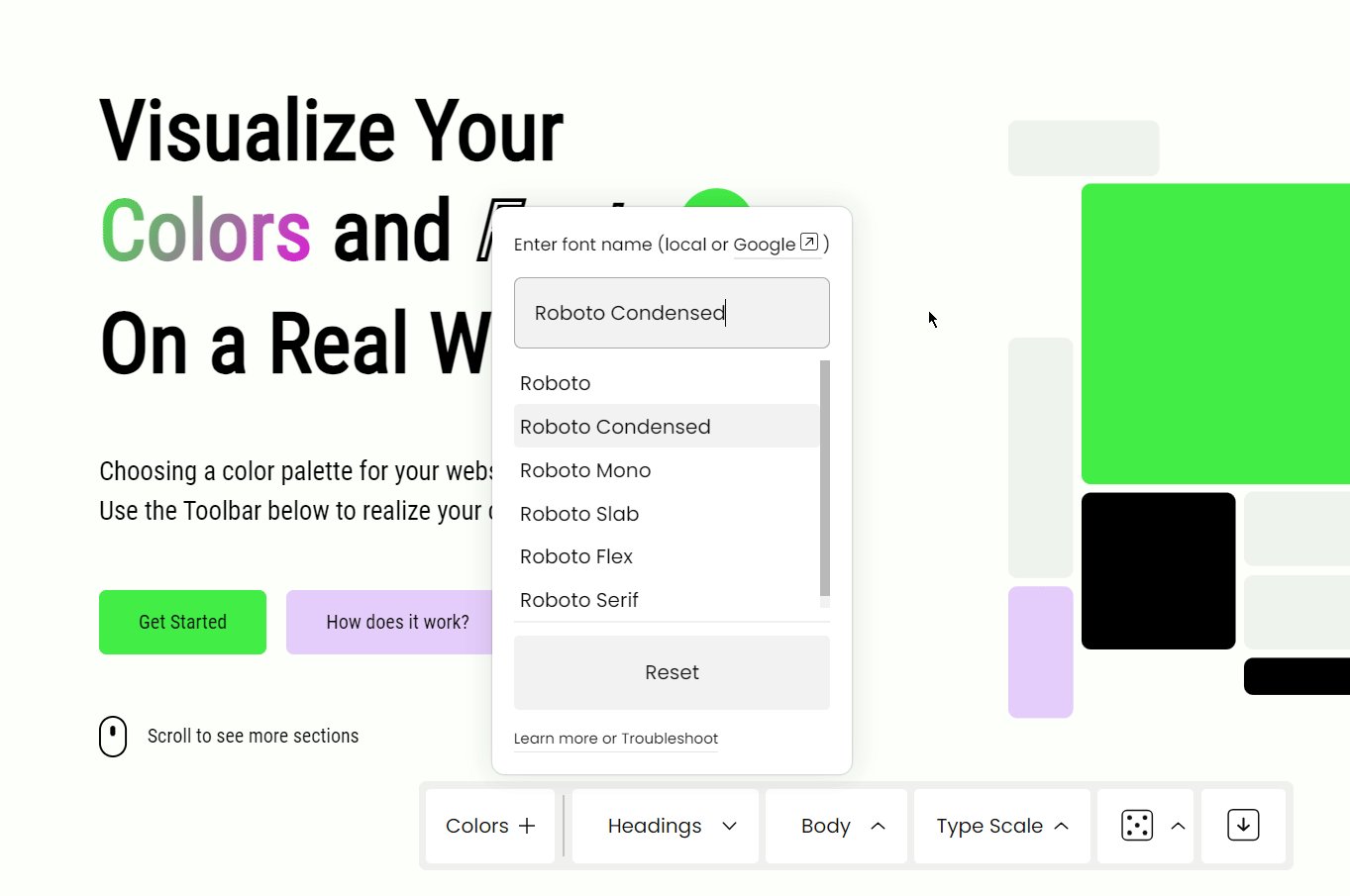
Font setup Realtime Colors
It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. Span (and div) are not deprecated, but they are not semantic either. The tag is easily styled by css or.</p> The tag is an inline container used to mark up a part of a text, or.
Span Fonts I Love Typography
Span (and div) are not deprecated, but they are not semantic either. In other words, they add no meaning to the text. The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling purposes (using the class or id attributes), or.
Span HTML How to Use the Span Tag with CSS
Span (and div) are not deprecated, but they are not semantic either. The tag is easily styled by css or.</p> It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is an inline container used to mark up a part of a text, or.
Span Font Fontspring
In other words, they add no meaning to the text. Span (and div) are not deprecated, but they are not semantic either. The tag is easily styled by css or.</p> The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling.
Span Style Font Color Unick Font Style
The tag is an inline container used to mark up a part of a text, or a part of a document. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as. The tag is easily styled by css or.</p> Span (and div) are not deprecated, but.
The Tag Is An Inline Container Used To Mark Up A Part Of A Text, Or A Part Of A Document.
The tag is easily styled by css or.</p> Span (and div) are not deprecated, but they are not semantic either. In other words, they add no meaning to the text. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as.