Form Upload File
Form Upload File - Once chosen, the files can be uploaded to. The file element is created using the input type=file as shown below. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. W3schools is optimized for learning and training. The first example creates a single file upload box whereas the second example. Learn how to create a file upload button with html. Elements with type=file let the user choose one or more files from their device storage. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Introduction to the file input.
Elements with type=file let the user choose one or more files from their device storage. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. W3schools is optimized for learning and training. Introduction to the file input. The file element is created using the input type=file as shown below. The first example creates a single file upload box whereas the second example. Learn how to create a file upload button with html. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Once chosen, the files can be uploaded to.
In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Introduction to the file input. Learn how to create a file upload button with html. The first example creates a single file upload box whereas the second example. Once chosen, the files can be uploaded to. The file element is created using the input type=file as shown below. Elements with type=file let the user choose one or more files from their device storage. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. W3schools is optimized for learning and training.
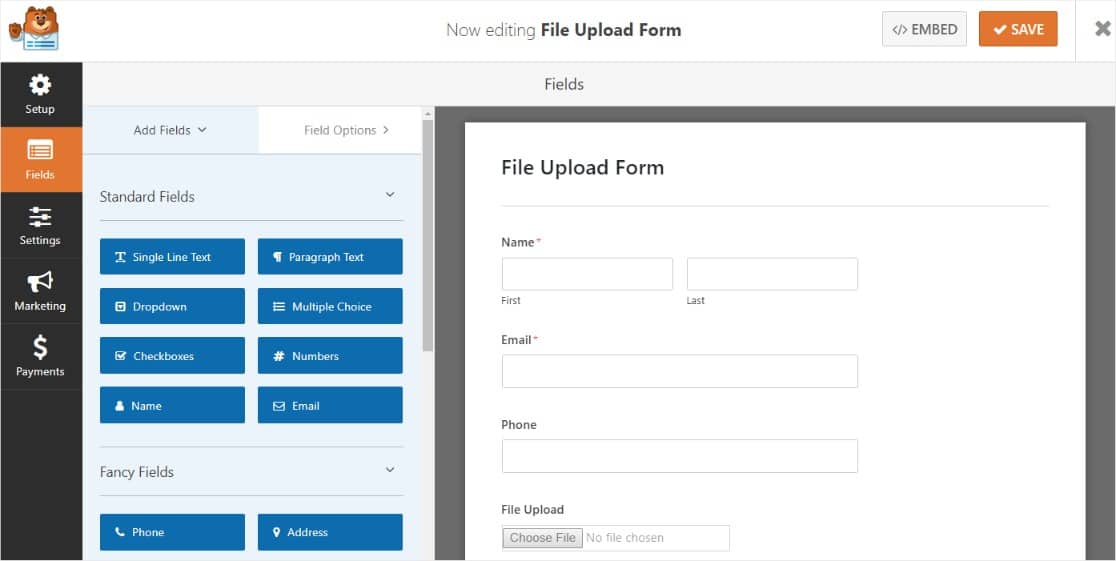
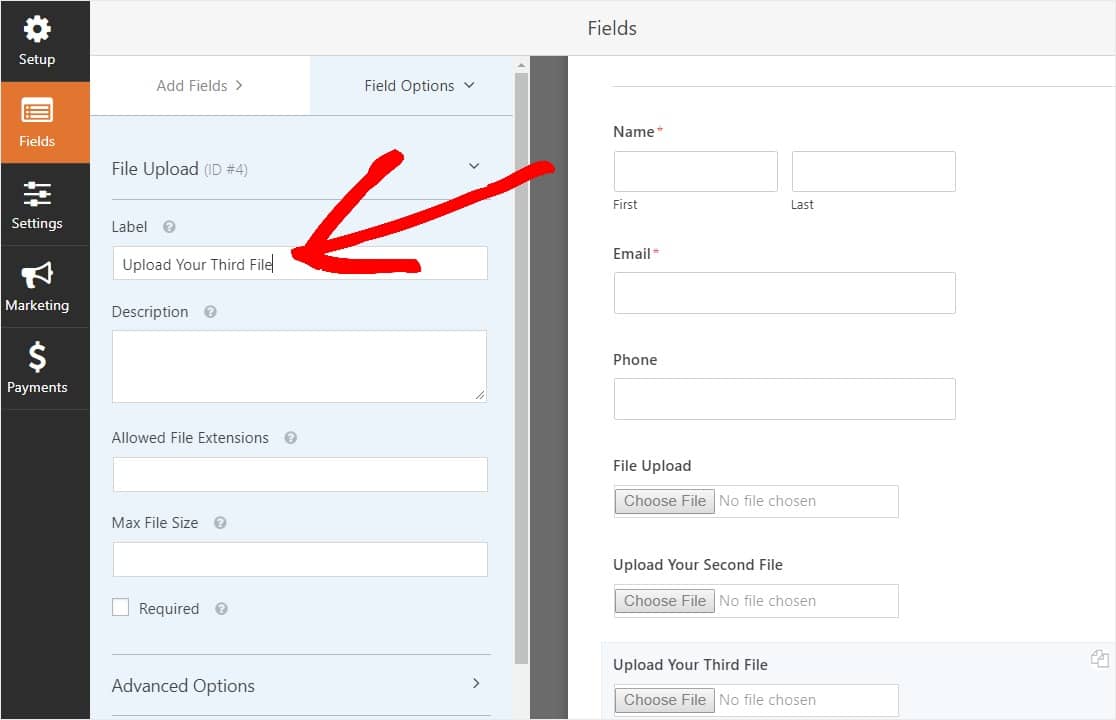
How to Create a File Upload Form in WordPress in 2019 (Step by Step)
Learn how to create a file upload button with html. The file element is created using the input type=file as shown below. The first example creates a single file upload box whereas the second example. Once chosen, the files can be uploaded to. W3schools is optimized for learning and training.
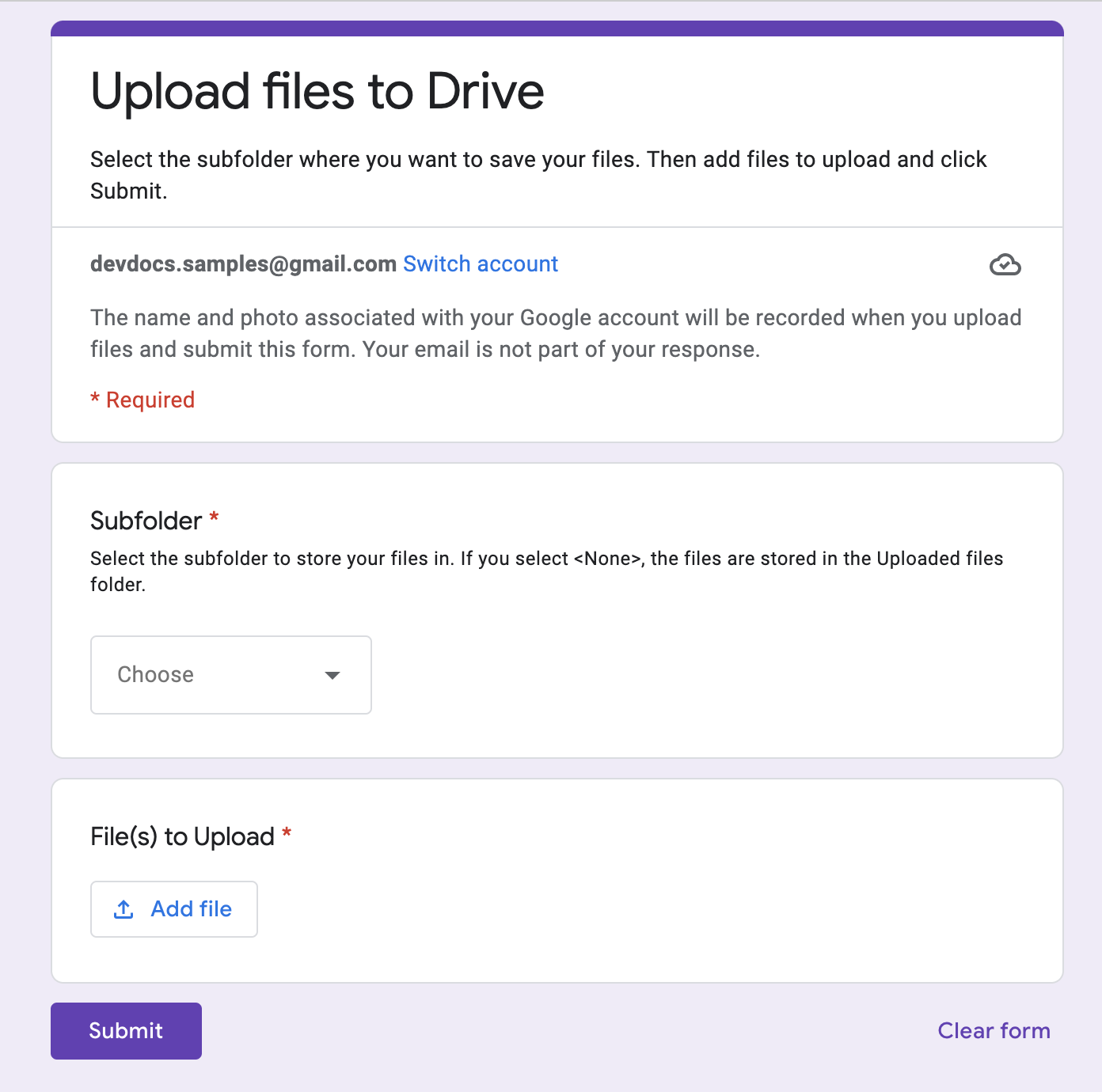
Upload files to Google Drive from Google Forms Apps Script Google
Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The file element is created using the input type=file as shown below. W3schools is optimized for learning and training. Once chosen, the files can be uploaded to. Elements with type=file let the user choose one or more.
How to Create a File Upload Form in WordPress (Step by Step)
The file element is created using the input type=file as shown below. Elements with type=file let the user choose one or more files from their device storage. Introduction to the file input. W3schools is optimized for learning and training. Adding a file upload function to a webpage in html allows users to select and upload files from their device to.
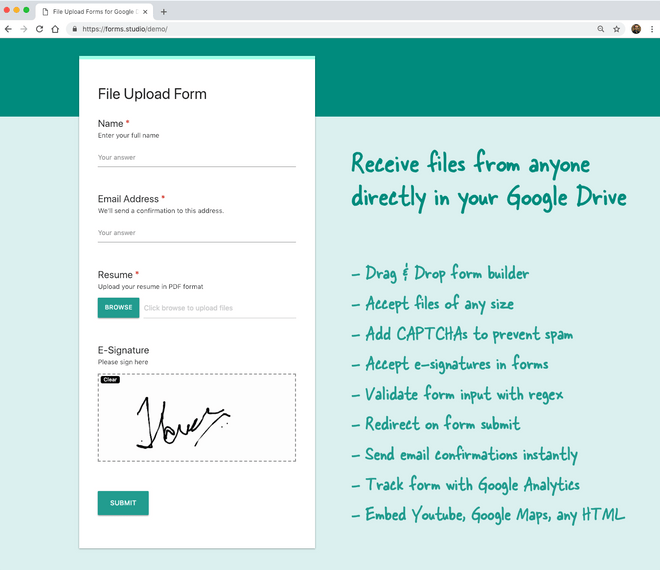
File Upload Forms Receive Files in your Google Drive
Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. W3schools is optimized for learning and training. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. The file element is created using the input type=file as.
How to create an HTML contact form with file upload Actionable Guide
The first example creates a single file upload box whereas the second example. W3schools is optimized for learning and training. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Introduction to the file input. Once chosen, the files can be uploaded to.
Create Form to Upload Files in Google Drive Fun But Learn
In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Once chosen, the files can be uploaded to. The first example creates a single file upload box whereas the second example. The file element is created using the input type=file as shown below. Introduction to the file input.
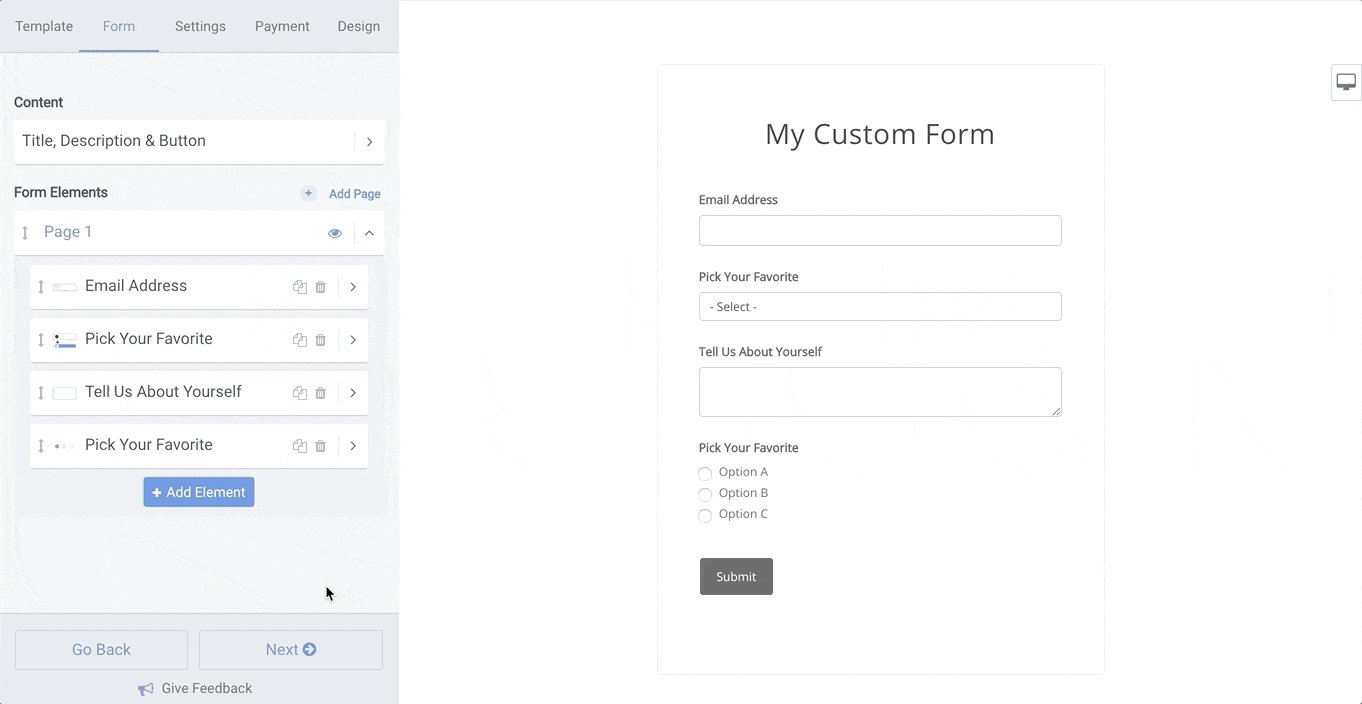
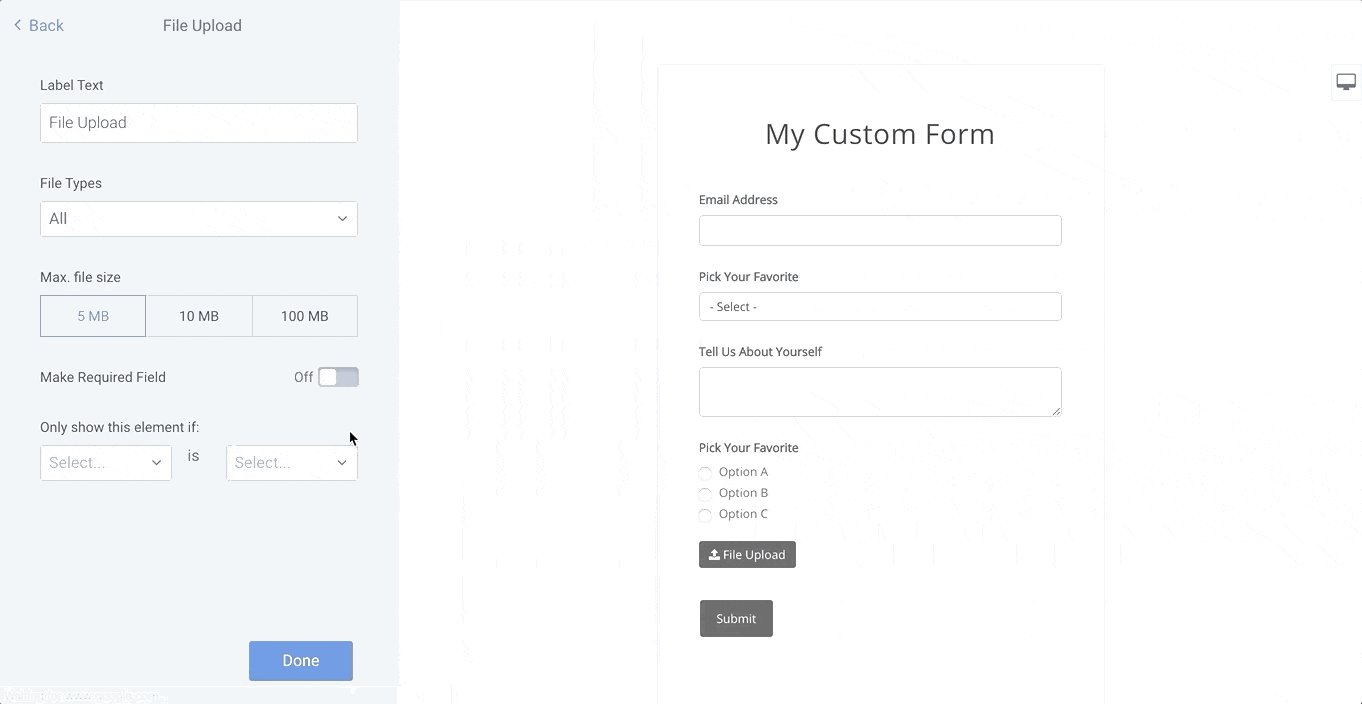
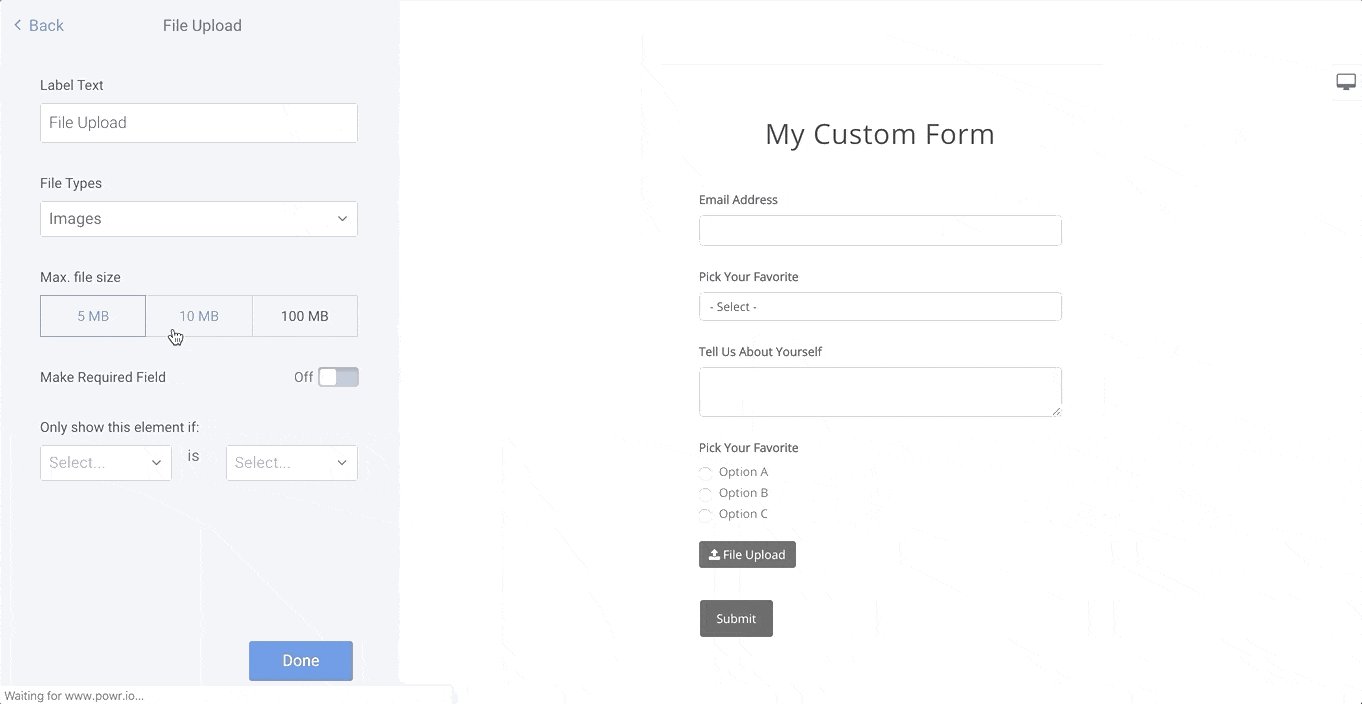
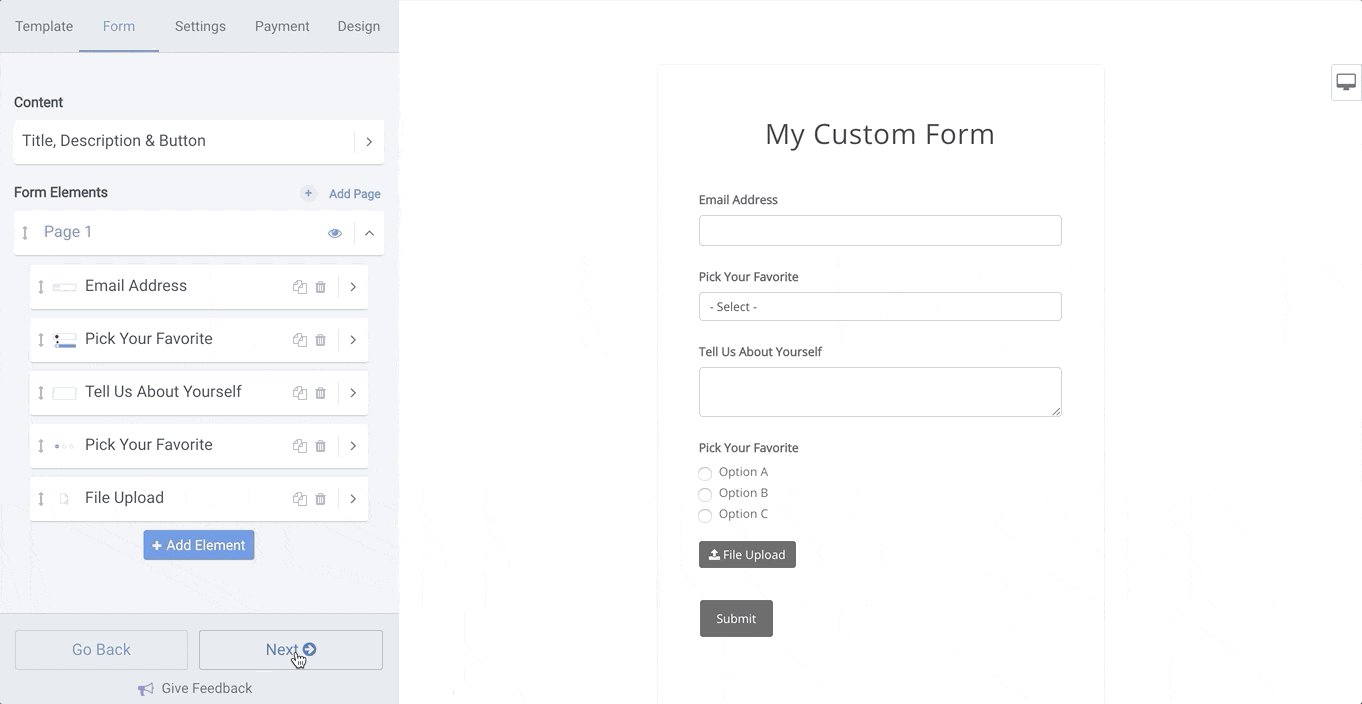
Accepting File Attachments and File Uploads with POWR Forms POWR
W3schools is optimized for learning and training. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The file element is created using the input type=file as shown below. In this tutorial, you will learn how to create a file upload form and process uploaded files securely.
Upload file Form Allow only specific patterns Action Center
In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Learn how to create a file upload button with html. Elements with type=file let the user choose one or more files from their device storage. The first example creates a single file upload box whereas the second example. Once chosen,.
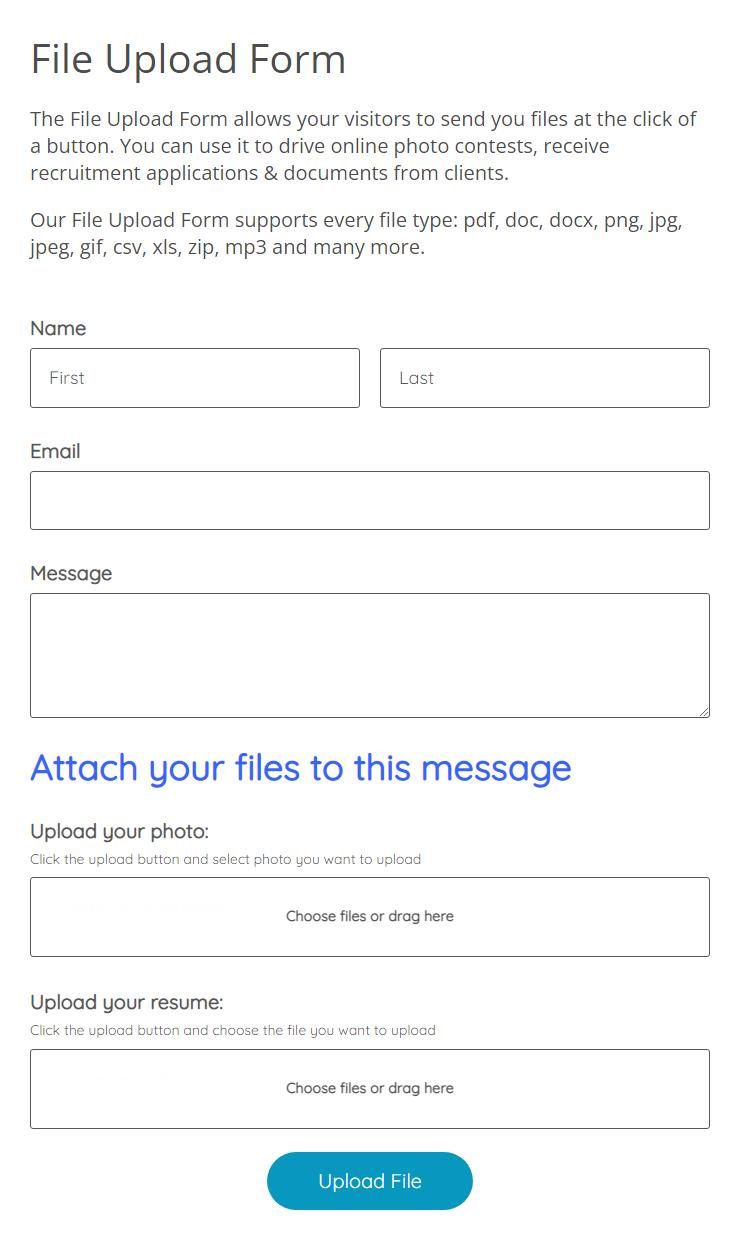
Online File Upload Form Template 123 Form Builder
In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. W3schools is optimized for learning and training. Elements with type=file let the user choose one or more files from their device storage. Introduction to the file input. The first example creates a single file upload box whereas the second example.
How to Create a File Upload Form in WordPress (Step by Step)
Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Elements with type=file let the user choose one or more files from their device storage. Introduction to the file input. W3schools is optimized for learning and training. In this tutorial, you will learn how to create a.
The First Example Creates A Single File Upload Box Whereas The Second Example.
Introduction to the file input. Elements with type=file let the user choose one or more files from their device storage. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Learn how to create a file upload button with html.
In This Tutorial, You Will Learn How To Create A File Upload Form And Process Uploaded Files Securely In Php.
The file element is created using the input type=file as shown below. Once chosen, the files can be uploaded to. W3schools is optimized for learning and training.