Form Upload Multiple Files
Form Upload Multiple Files - Multiple image upload allows the user to select multiple. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. It is also possible to upload multiple files simultaneously and have the information. The multiple attribute is a boolean attribute. Multiple files can be uploaded using different name for input. First, lets look at how. This seems to work only for one file,. When present, it specifies that the user is allowed to enter more than one value in the element. In this article, we will look at how to upload multiple files with html and php. I'm trying to use one file input element to upload multiple files to drive using html form.
The multiple attribute is a boolean attribute. This seems to work only for one file,. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. When present, it specifies that the user is allowed to enter more than one value in the element. It is also possible to upload multiple files simultaneously and have the information. Multiple files can be uploaded using different name for input. I'm trying to use one file input element to upload multiple files to drive using html form. First, lets look at how. Multiple image upload allows the user to select multiple. In this article, we will look at how to upload multiple files with html and php.
In this article, we will look at how to upload multiple files with html and php. The multiple attribute is a boolean attribute. This seems to work only for one file,. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. First, lets look at how. It is also possible to upload multiple files simultaneously and have the information. Multiple files can be uploaded using different name for input. When present, it specifies that the user is allowed to enter more than one value in the element. Multiple image upload allows the user to select multiple. I'm trying to use one file input element to upload multiple files to drive using html form.
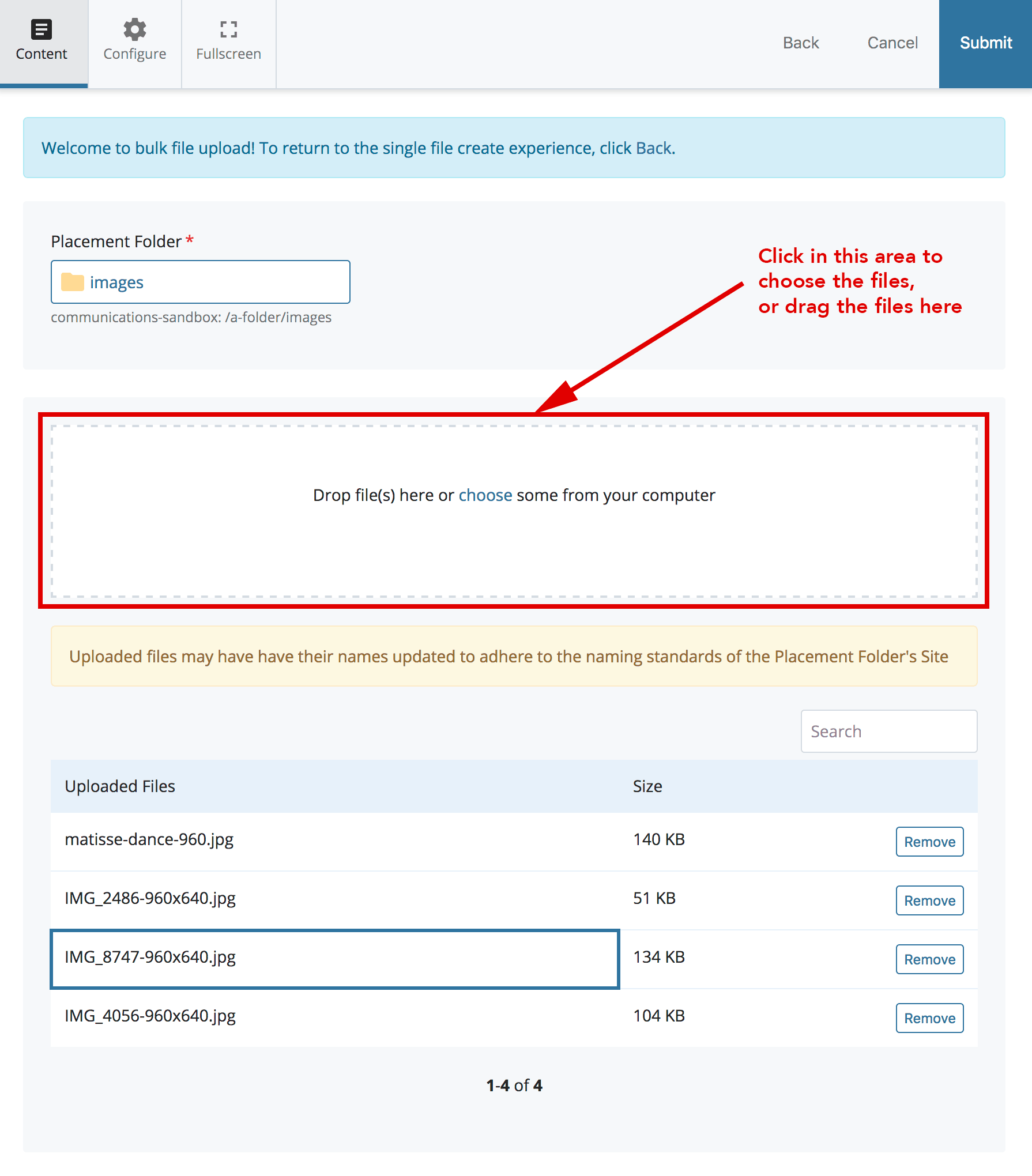
Uploading and Updating Files Building and Editing Basics Building
First, lets look at how. Multiple image upload allows the user to select multiple. When present, it specifies that the user is allowed to enter more than one value in the element. In this article, we will look at how to upload multiple files with html and php. I'm trying to use one file input element to upload multiple files.
How to Create a WordPress Form with Multiple File Uploads
In this article, we will look at how to upload multiple files with html and php. First, lets look at how. Multiple files can be uploaded using different name for input. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. This seems to work only for one file,.
36 Upload Multiple Files Javascript Modern Javascript Blog
This seems to work only for one file,. It is also possible to upload multiple files simultaneously and have the information. In this article, we will look at how to upload multiple files with html and php. The multiple attribute is a boolean attribute. I'm trying to use one file input element to upload multiple files to drive using html.
Web Forms File Upload Control Syncfusion
In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. I'm trying to use one file input element to upload multiple files to drive using html form. It is also possible to upload multiple files simultaneously and have the information. This seems to work only for one file,. First,.
How to Create Custom Multiple File Upload Using HTML CSS & JavaScript
In this article, we will look at how to upload multiple files with html and php. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. It is also possible to upload multiple files simultaneously and have the information. First, lets look at how. Multiple image upload allows the.
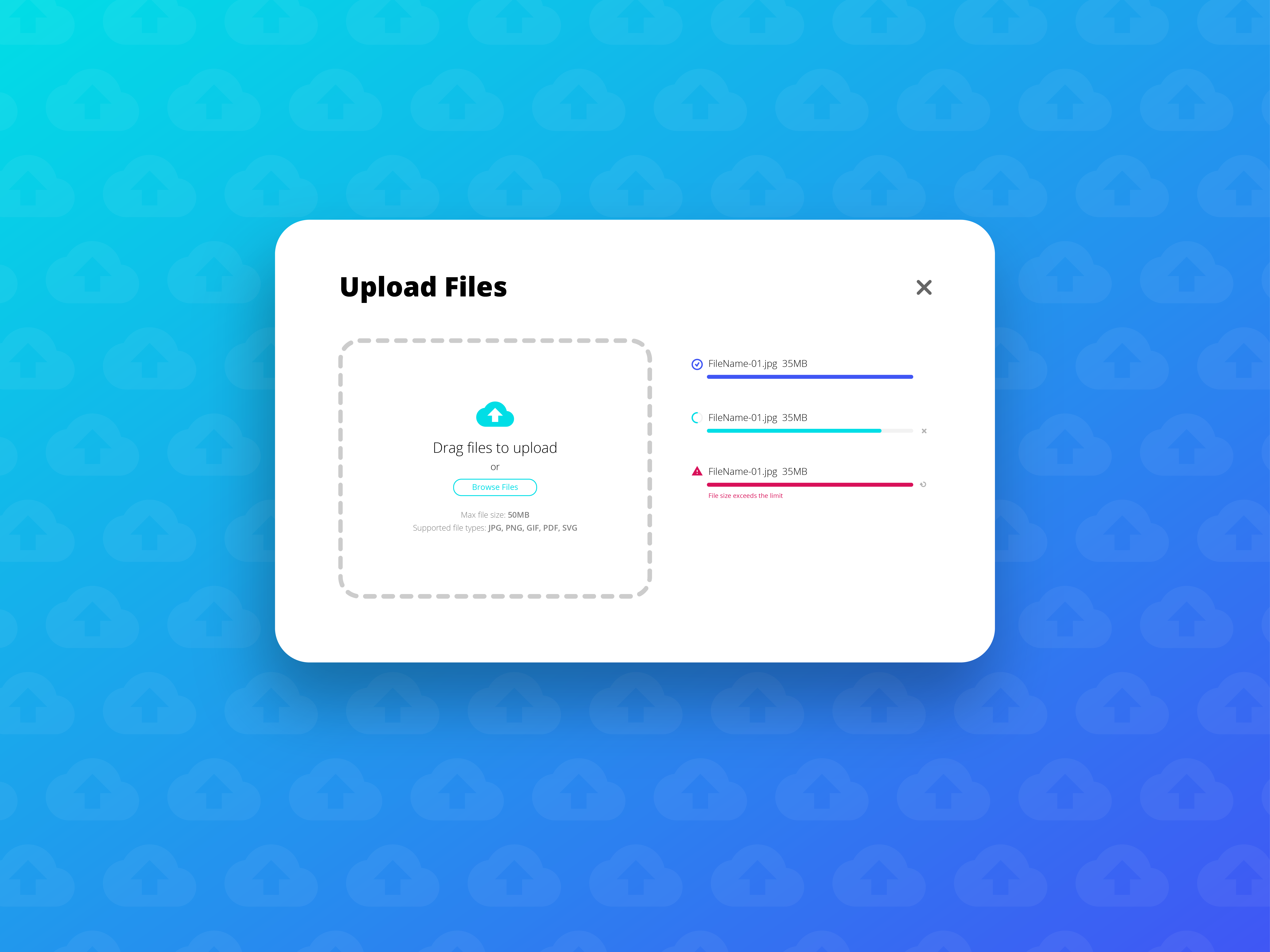
Weekly UI 007 File Upload
This seems to work only for one file,. In this article, we will look at how to upload multiple files with html and php. The multiple attribute is a boolean attribute. I'm trying to use one file input element to upload multiple files to drive using html form. When present, it specifies that the user is allowed to enter more.
Html file upload example javascript weeklybap
In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. First, lets look at how. When present, it specifies that the user is allowed to enter more than one value in the element. Multiple image upload allows the user to select multiple. The multiple attribute is a boolean attribute.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
First, lets look at how. It is also possible to upload multiple files simultaneously and have the information. I'm trying to use one file input element to upload multiple files to drive using html form. This seems to work only for one file,. When present, it specifies that the user is allowed to enter more than one value in the.
Form Upload Image amulette
The multiple attribute is a boolean attribute. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. First, lets look at how. Multiple image upload allows the user to select multiple. When present, it specifies that the user is allowed to enter more than one value in the element.
Help Upload multiple files on form 123FormBuilder
I'm trying to use one file input element to upload multiple files to drive using html form. When present, it specifies that the user is allowed to enter more than one value in the element. Multiple image upload allows the user to select multiple. In this tutorial, we'll look at how to upload multiple files from a file input element.
In This Article, We Will Look At How To Upload Multiple Files With Html And Php.
First, lets look at how. It is also possible to upload multiple files simultaneously and have the information. In this tutorial, we'll look at how to upload multiple files from a file input element using formdata and jquery ajax. I'm trying to use one file input element to upload multiple files to drive using html form.
When Present, It Specifies That The User Is Allowed To Enter More Than One Value In The Element.
Multiple image upload allows the user to select multiple. Multiple files can be uploaded using different name for input. The multiple attribute is a boolean attribute. This seems to work only for one file,.