Header Code Shopify
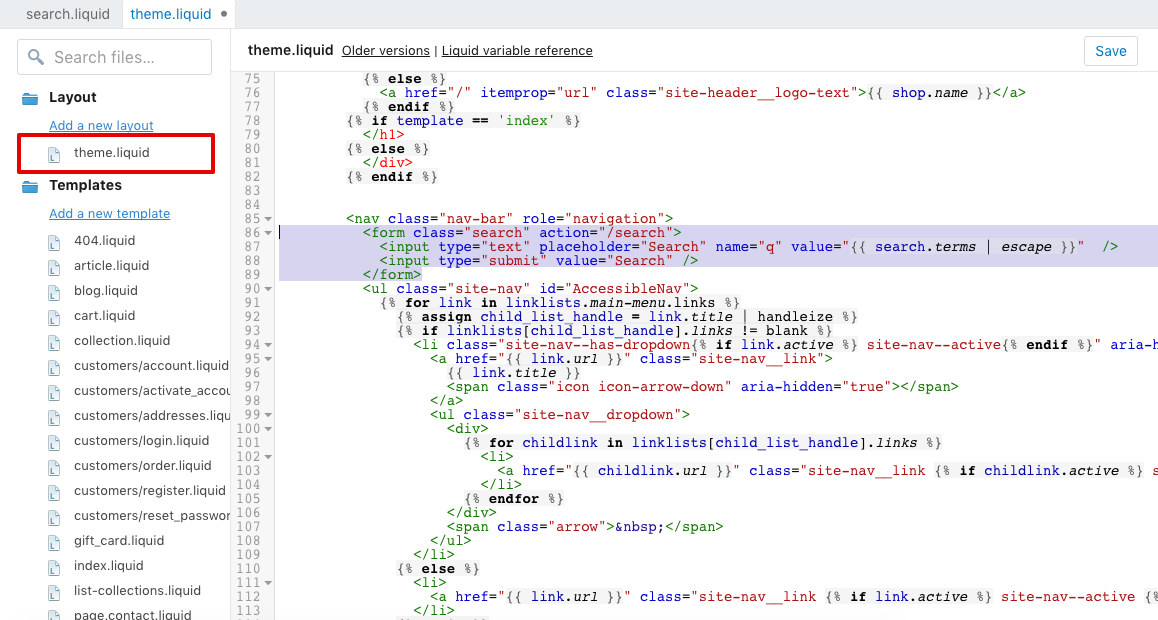
Header Code Shopify - Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following. Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. You'll sometimes need to do. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here.
You'll sometimes need to do. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following. Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems.
You'll sometimes need to do. Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task.
Path to Shopify Store Success With BreakEven Analysis
However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following..
Shopify expands its oneclick checkout, Shop Pay, to any merchant on
You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. Go to.
How to add a search box to Shopify themes Searchanise Documentation
Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following. Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. You'll.
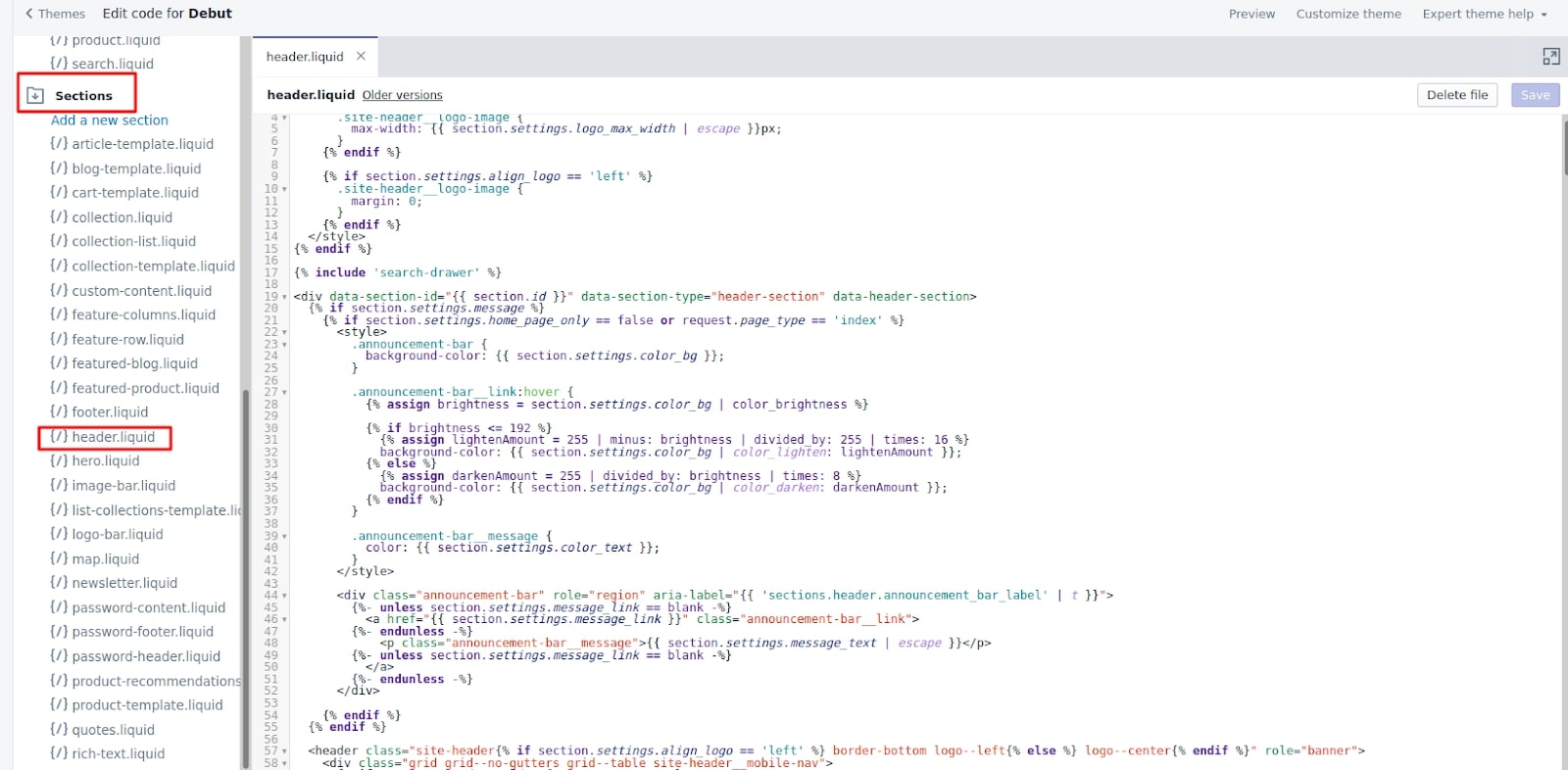
How To Add Code To Your Section In Shopify Shopify Header Code
However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. You'll sometimes need to do. Go to your theme's edit code option, then in the search bar type theme.liquid below the.
CRO ‑ Add Header Footer Code Shopify APP Freelancer
You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following..
Shopify Header Size (Guide & How to Use One) HeyCarson Blog
You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. You'll sometimes need to do. Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following. However, if you’re not familiar with shopify’s codebase, adding custom code to the header.
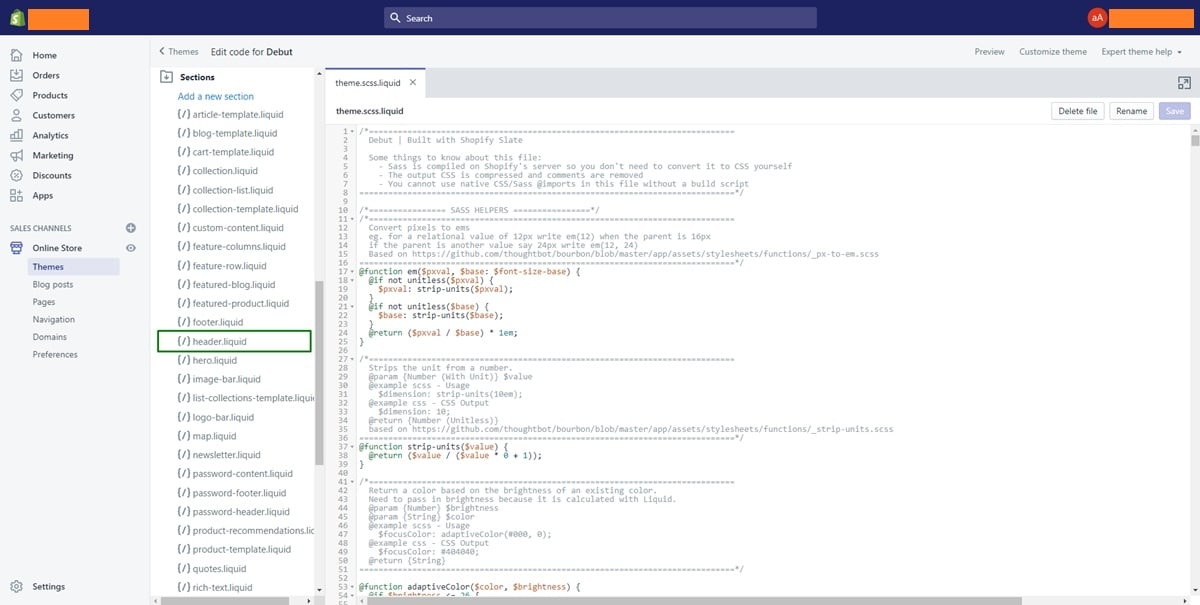
How to Edit Shopify Header BelVG Blog
Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here..
How to Edit Shopify Header BelVG Blog
You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following..
How to Edit Header in Shopify?
Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. Go to.
How to Add Google AdSense to Shopify A Comprehensive Guide
You'll sometimes need to do. Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems. Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can.
You'll Sometimes Need To Do.
Adding code or scripts (sometimes called snippets) to the area in shopify isn't as a scary as it seems. However, if you’re not familiar with shopify’s codebase, adding custom code to the header can be a daunting task. You can be in the [edit code => layout=> theme.liquid] add {% if template.name == index %} //your code here. Go to your theme's edit code option, then in the search bar type theme.liquid below the tag tag paste the following.