Image Size In Shopify
Image Size In Shopify - Shopify accepts a maximum image file size of 20mb, with a. Your images should not exceed 4472 x 4472. The file size should not exceed. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify’s recommended size for square images is 2048 x 2048 px.
Your images should not exceed 4472 x 4472. The file size should not exceed. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Shopify accepts a maximum image file size of 20mb, with a. Shopify’s recommended size for square images is 2048 x 2048 px.
Your images should not exceed 4472 x 4472. The file size should not exceed. Shopify’s recommended size for square images is 2048 x 2048 px. Shopify accepts a maximum image file size of 20mb, with a. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos.
Shopify Add Page Template Printable Word Searches
Shopify accepts a maximum image file size of 20mb, with a. Your images should not exceed 4472 x 4472. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Shopify’s recommended size for square images is 2048 x 2048 px. The ideal size for product images on shopify is 2048 x 2048 pixels for square.
The Complete Guide To All Shopify Image Sizes 2021 Blog
Your images should not exceed 4472 x 4472. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify accepts a maximum image file size of 20mb, with a. The file size should not exceed. Shopify’s recommended size for square images is 2048 x 2048 px.
Shopify Image Sizes The Complete Guide
The file size should not exceed. Your images should not exceed 4472 x 4472. Shopify accepts a maximum image file size of 20mb, with a. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos.
Guide to Shopify Image Sizes (Pro tips included) TinyIMG
Your images should not exceed 4472 x 4472. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. The file size should not exceed. Shopify accepts a maximum image file size of 20mb, with a. Shopify’s recommended size for square images is 2048 x 2048 px.
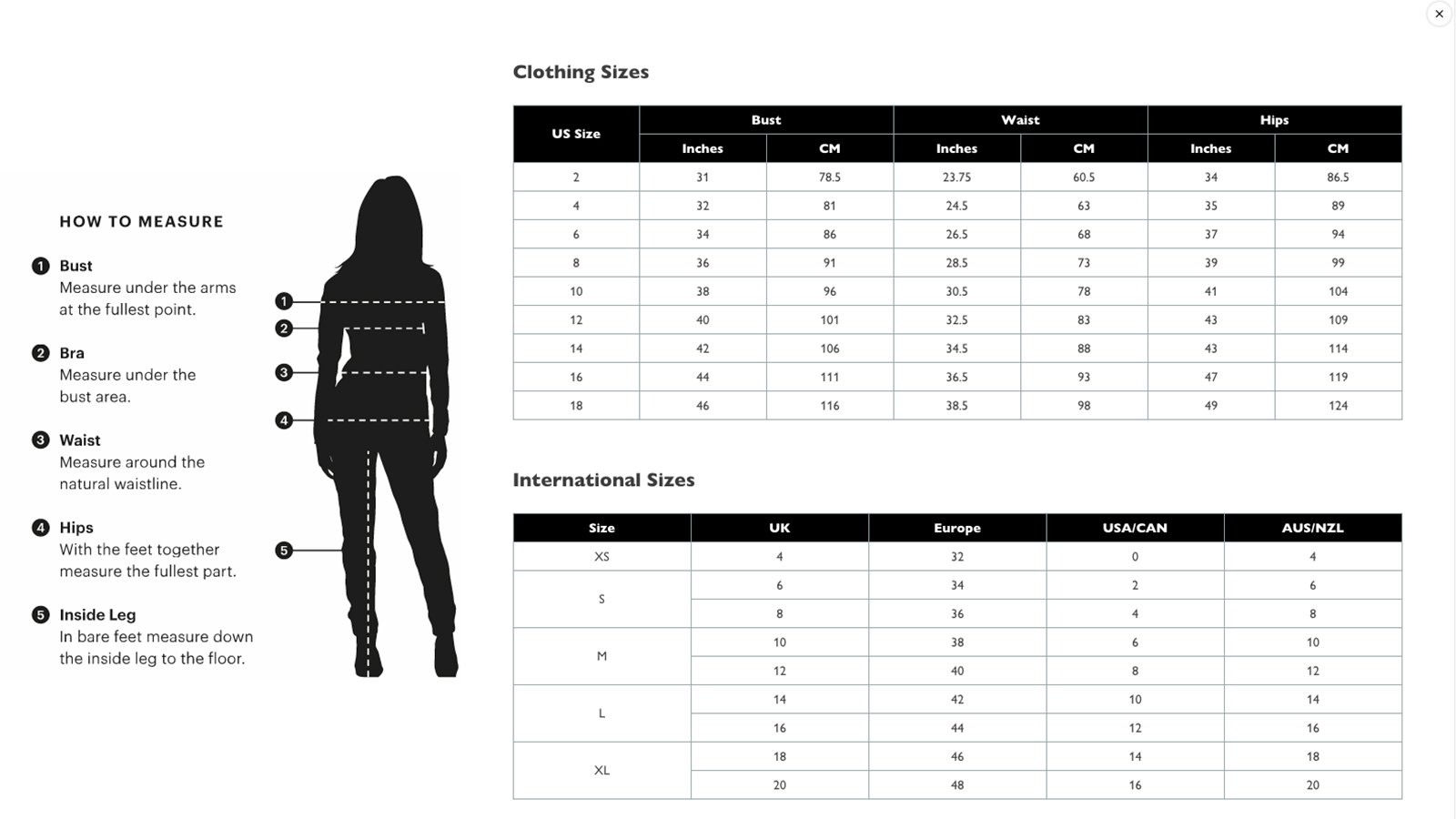
Shopify size chart app 10 apps to create an unlimited product size tables
The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. The file size should not exceed. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Shopify’s recommended size for square images is 2048 x 2048 px. Shopify accepts a maximum image file size of 20mb, with a.
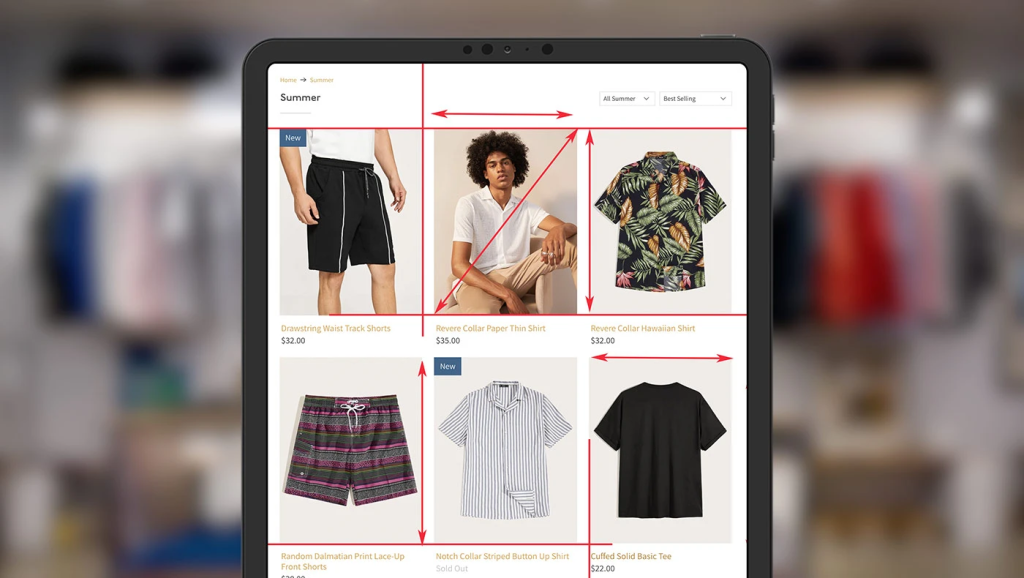
Optimize Ideal Product Image Size Shopify with Complete Tips Ginee
Shopify accepts a maximum image file size of 20mb, with a. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Your images should not exceed 4472 x 4472. The file size should not exceed.
Shopify Header Size (Guide & How to Use One) HeyCarson Blog
Shopify’s recommended size for square images is 2048 x 2048 px. Your images should not exceed 4472 x 4472. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. The file size should not exceed. Shopify accepts a maximum image file size of 20mb, with a.
Shopify Header Size (Guide & How to Use One) HeyCarson Blog
Shopify’s recommended size for square images is 2048 x 2048 px. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Shopify accepts a maximum image file size of 20mb, with a. The file size should not exceed.
Shopify Image Sizes for Store Pixc
Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. The file size should not exceed. Your images should not exceed 4472 x 4472. Shopify’s recommended size for square images is 2048 x 2048 px. Shopify accepts a maximum image file size of 20mb, with a.
The Ultimate Guide to Shopify Image Sizes for Your Store
Shopify’s recommended size for square images is 2048 x 2048 px. Your images should not exceed 4472 x 4472. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify accepts a maximum image file size of 20mb, with.
Your Images Should Not Exceed 4472 X 4472.
The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify accepts a maximum image file size of 20mb, with a. Shopify’s recommended size for square images is 2048 x 2048 px. The file size should not exceed.