Javascript Wait For Page To Load
Javascript Wait For Page To Load - Learn to master javascript by understanding how to wait for page to load, ensuring your scripts run smoothly after full. Javascript using the onload() event, will wait for the page to be loaded before executing. The most straightforward way to wait until a page finishes loading in js is with the window.onload event. This event fires when the. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for.
Learn to master javascript by understanding how to wait for page to load, ensuring your scripts run smoothly after full. This event fires when the. The most straightforward way to wait until a page finishes loading in js is with the window.onload event. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Javascript using the onload() event, will wait for the page to be loaded before executing.
The most straightforward way to wait until a page finishes loading in js is with the window.onload event. Learn to master javascript by understanding how to wait for page to load, ensuring your scripts run smoothly after full. Javascript using the onload() event, will wait for the page to be loaded before executing. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. This event fires when the.
JavaScript wait or delay functions Dev Bay frontend tips
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. The most straightforward way to wait until a page finishes loading in js is with the window.onload event. Javascript using the onload() event, will wait for the page to be loaded before executing. Learn to.
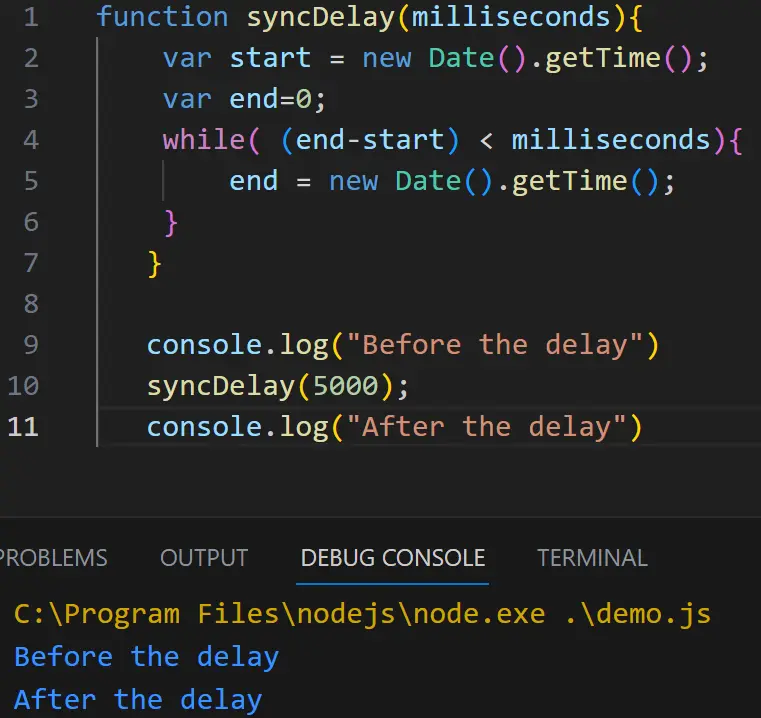
How to Wait for 5 Seconds in JavaScript Delft Stack
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Javascript using the onload() event, will wait for the page to be loaded before executing. This event fires when the. Learn to master javascript by understanding how to wait for page to load, ensuring your.
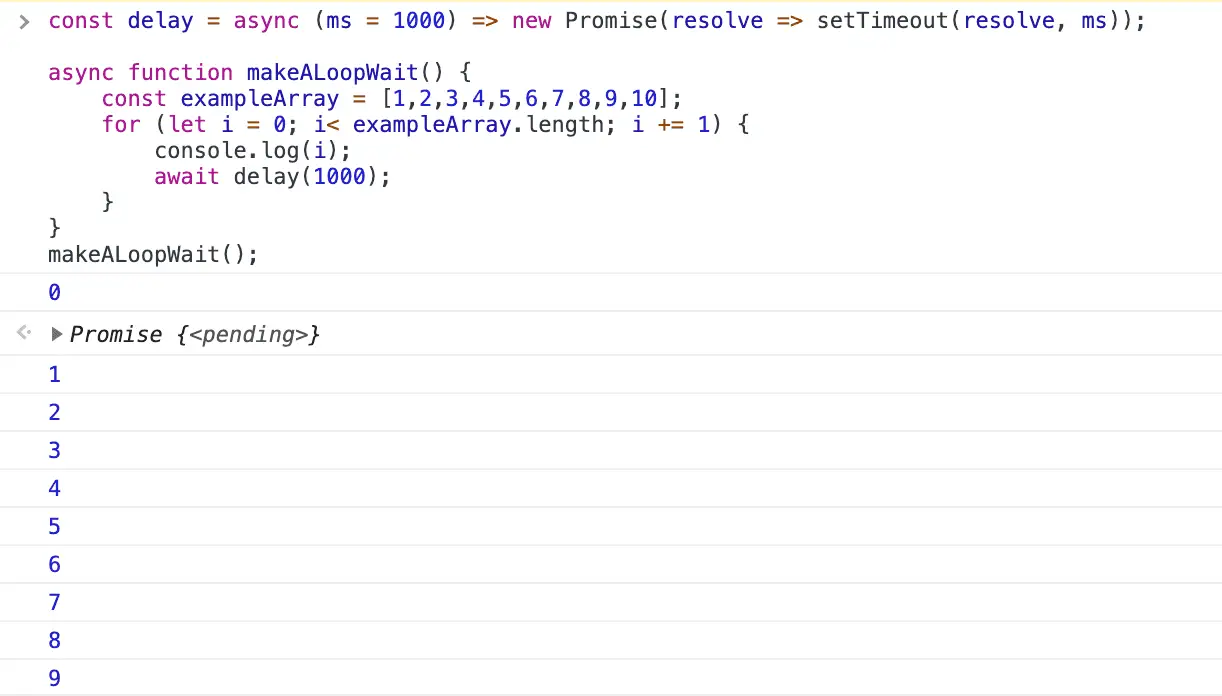
How to make a loop wait in JavaScript Atomized Objects
This event fires when the. Learn to master javascript by understanding how to wait for page to load, ensuring your scripts run smoothly after full. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Javascript using the onload() event, will wait for the page.
JavaScript Wait for Page to Load Delft Stack
This event fires when the. Javascript using the onload() event, will wait for the page to be loaded before executing. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. The most straightforward way to wait until a page finishes loading in js is with.
JavaScript Wait 5 Seconds An Easy Guide to Sleep or Wait In JavaScript
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. This event fires when the. Javascript using the onload() event, will wait for the page to be loaded before executing. The most straightforward way to wait until a page finishes loading in js is with.
JavaScript Puppeteer wait page load after form submit YouTube
Javascript using the onload() event, will wait for the page to be loaded before executing. This event fires when the. Learn to master javascript by understanding how to wait for page to load, ensuring your scripts run smoothly after full. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets,.
JavaScript Wait for Page to Load Delft Stack
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. This event fires when the. The most straightforward way to wait until a page finishes loading in js is with the window.onload event. Javascript using the onload() event, will wait for the page to be.
JavaScript Userscript to wait for page to load before executing code
This event fires when the. Learn to master javascript by understanding how to wait for page to load, ensuring your scripts run smoothly after full. Javascript using the onload() event, will wait for the page to be loaded before executing. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets,.
JavaScript wait or delay functions Dev Bay frontend tips
This event fires when the. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Learn to master javascript by understanding how to wait for page to load, ensuring your scripts run smoothly after full. The most straightforward way to wait until a page finishes.
Master JavaScript Wait Page Load Elevate User Experience
The most straightforward way to wait until a page finishes loading in js is with the window.onload event. This event fires when the. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Javascript using the onload() event, will wait for the page to be.
This Event Fires When The.
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. The most straightforward way to wait until a page finishes loading in js is with the window.onload event. Javascript using the onload() event, will wait for the page to be loaded before executing. Learn to master javascript by understanding how to wait for page to load, ensuring your scripts run smoothly after full.