Shopify Img Tag
Shopify Img Tag - Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. The filter outputs a responsive html img tag. I have also found out you can add any html custom data attr as image_tag options, for example image_tag: Only applies to collection tags. Adding responsive images to your theme is now easier with the new image_tag filter. The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the.
The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. The filter outputs a responsive html img tag. I have also found out you can add any html custom data attr as image_tag options, for example image_tag: Only applies to collection tags. Adding responsive images to your theme is now easier with the new image_tag filter.
Adding responsive images to your theme is now easier with the new image_tag filter. I have also found out you can add any html custom data attr as image_tag options, for example image_tag: The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. The filter outputs a responsive html img tag. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. Only applies to collection tags.
How to Add and Change H1 Heading for Shopify Store Homepage
I have also found out you can add any html custom data attr as image_tag options, for example image_tag: Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. The filter outputs a responsive html img tag. Only applies to collection tags. Adding responsive images to your theme is.
How to Set Up Your Shopify Store in Less Than 15 Minutes Adrian
The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. Only applies to collection tags. The filter outputs a responsive html img tag. Adding responsive images.
website designers in bangalore Website developer bangalore
Adding responsive images to your theme is now easier with the new image_tag filter. The filter outputs a responsive html img tag. The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. Only applies to collection tags. I have also found out you can add any html.
Building Shopify Apps with Laravel & PHP
Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. Adding responsive images to your theme is now easier with the new image_tag filter. Only applies to collection tags. The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift,.
Shopify Instagram Integration A Complete Tutorial (2023)
The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. Adding responsive images to your theme is now easier with the new image_tag filter. Only applies.
jquery Shopify Display ALT tag below Image on Image Zoom Stack
Only applies to collection tags. Adding responsive images to your theme is now easier with the new image_tag filter. I have also found out you can add any html custom data attr as image_tag options, for example image_tag: The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets.
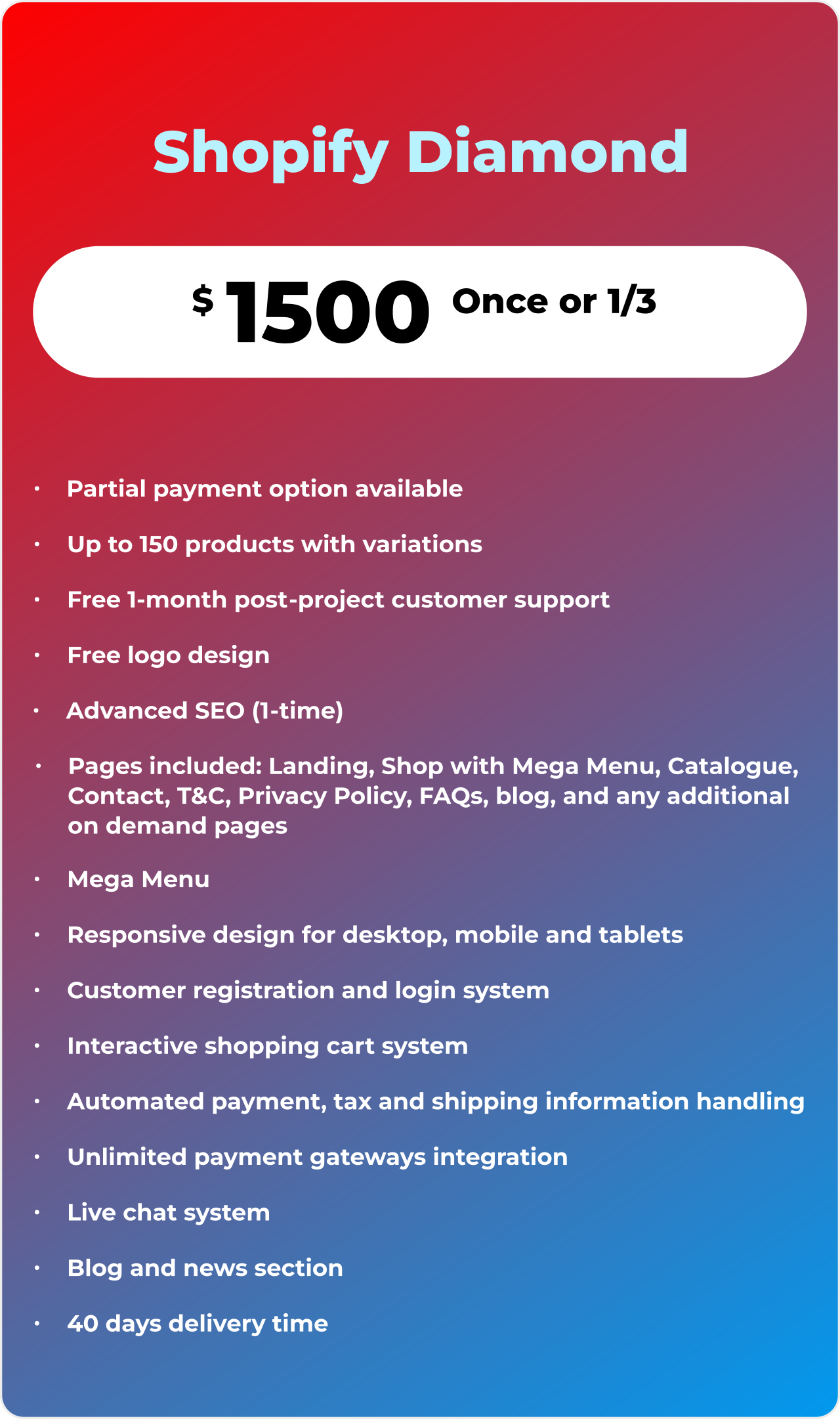
Shopify Diamond Cyberways
I have also found out you can add any html custom data attr as image_tag options, for example image_tag: The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. Adding responsive images to your theme is now easier with the new image_tag filter. Wraps a given tag.
Shopify Add Page Template Printable Word Searches
The filter outputs a responsive html img tag. The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. Adding responsive images to your theme is now easier with the new image_tag filter. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`,.
Shopify Review Features, Pricing, Pros & Cons
Adding responsive images to your theme is now easier with the new image_tag filter. The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. Only applies to collection tags. I have also found out you can add any html custom data attr as image_tag options, for example.
How to increase your sales on Shopify Zoho Blog
The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. Adding responsive images to your theme is now easier with the new image_tag filter. I have also found out you can add any html custom data attr as image_tag options, for example image_tag: Wraps a given tag.
Adding Responsive Images To Your Theme Is Now Easier With The New Image_Tag Filter.
Only applies to collection tags. The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. I have also found out you can add any html custom data attr as image_tag options, for example image_tag: