Shopify Line List
Shopify Line List - These line item ids are not stable at the moment, they might change after any operations on the line items. With the given curl command, you can invoke the admin api. Use this component if you need to group together a related list of. You should always look up for an. Hey there, wondering if anyone has any guidance. I’ve realised a strange behaviour when adding a meta field as an single line text with list option. By default, list items are.</p> I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. A choice list lets you create a list of grouped radio buttons or checkboxes. For example i defined a meta.
For example i defined a meta. With the given curl command, you can invoke the admin api. You should always look up for an. I’ve realised a strange behaviour when adding a meta field as an single line text with list option. The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. Hey there, wondering if anyone has any guidance. Use this component if you need to group together a related list of. By default, list items are.</p> A choice list lets you create a list of grouped radio buttons or checkboxes.
A choice list lets you create a list of grouped radio buttons or checkboxes. I’ve realised a strange behaviour when adding a meta field as an single line text with list option. The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). By default, list items are.</p> These line item ids are not stable at the moment, they might change after any operations on the line items. For example i defined a meta. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. Use this component if you need to group together a related list of. You should always look up for an. With the given curl command, you can invoke the admin api.
Shopify Review Features, Pricing, Pros & Cons
You should always look up for an. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. A choice list lets you create a list of grouped radio buttons or checkboxes. By default, list items are.</p> For example i defined a meta.
Shopify How to Edit Vendor Names on Products YouTube
By default, list items are.</p> You should always look up for an. Hey there, wondering if anyone has any guidance. The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). With the given curl command, you can invoke the admin api.
Shopify Reports The Comprehensive Guide to Shopify Store Analytics
I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). With the given curl command, you can invoke the admin api. I’ve realised a.
How to Edit Shopify Payment Icons in Your Footer 2024
I’ve realised a strange behaviour when adding a meta field as an single line text with list option. With the given curl command, you can invoke the admin api. You should always look up for an. By default, list items are.</p> The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists).
How to increase your sales on Shopify Zoho Blog
I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. These line item ids are not stable at the moment, they might change after any operations on the line items. By default, list items are.</p> Hey there, wondering if anyone has any guidance..
Shopify Diamond Cyberways
Hey there, wondering if anyone has any guidance. These line item ids are not stable at the moment, they might change after any operations on the line items. By default, list items are.</p> A choice list lets you create a list of grouped radio buttons or checkboxes. The list component outputs list items () inside a list wrapper ( for.
Shopify vs Volusion Difference and Comparison Diffen
I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. A choice list lets you create a list of grouped radio buttons or checkboxes. For example i defined a meta. These line item ids are not stable at the moment, they might change.
10 Standard Pages for a Shopify Store & How to Create Them
With the given curl command, you can invoke the admin api. Hey there, wondering if anyone has any guidance. These line item ids are not stable at the moment, they might change after any operations on the line items. I’ve realised a strange behaviour when adding a meta field as an single line text with list option. The list component.
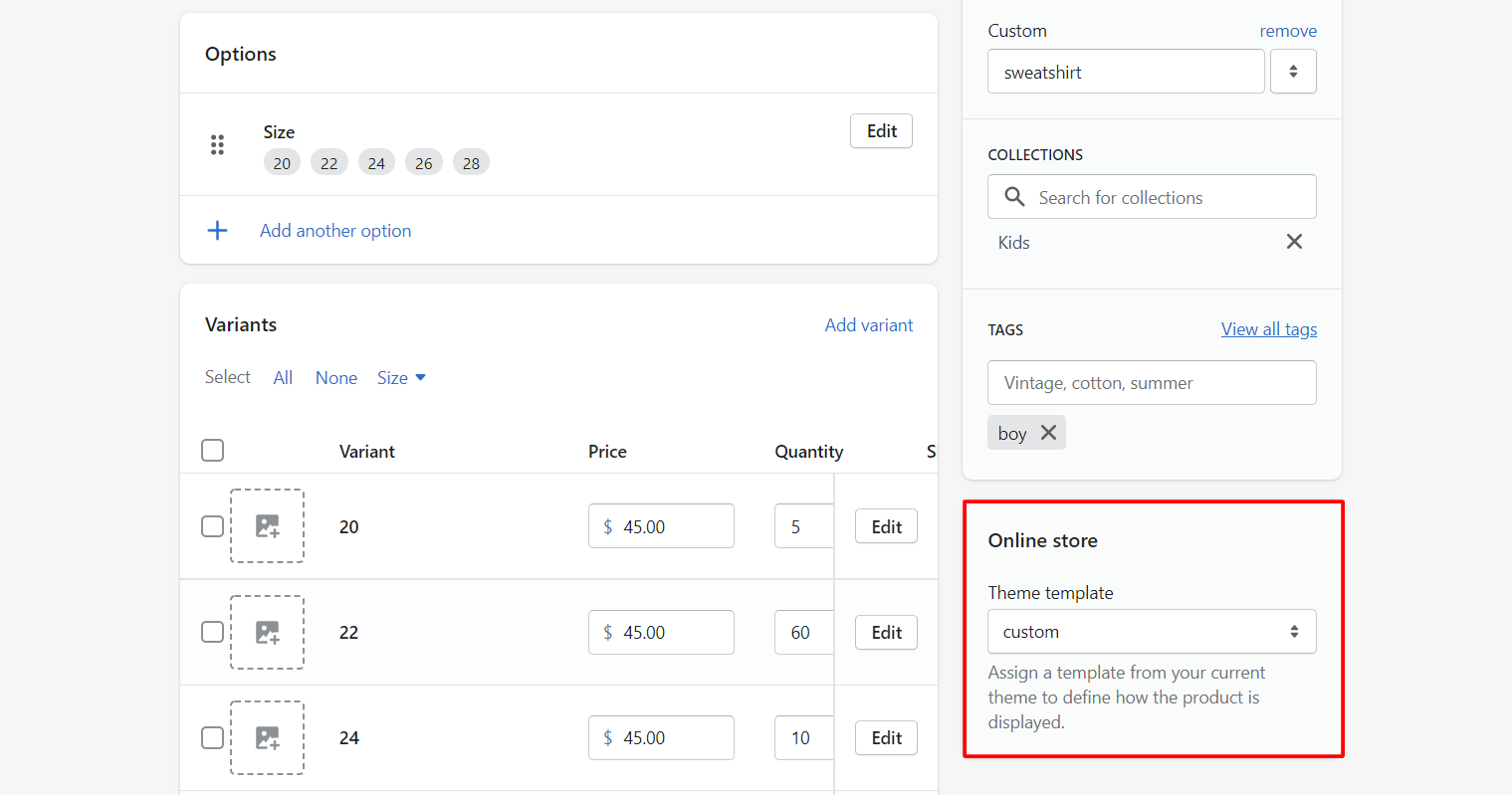
Shopify Product Page A Guide to Customize Product Page Template
Use this component if you need to group together a related list of. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. I’ve realised a strange behaviour when adding a meta field as an single line text with list option. These line.
What Is Shopify And How Does It Work Forbes Advisor Australia
By default, list items are.</p> You should always look up for an. These line item ids are not stable at the moment, they might change after any operations on the line items. With the given curl command, you can invoke the admin api. I’ve realised a strange behaviour when adding a meta field as an single line text with list.
By Default, List Items Are.</P>
I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. Use this component if you need to group together a related list of. These line item ids are not stable at the moment, they might change after any operations on the line items. I’ve realised a strange behaviour when adding a meta field as an single line text with list option.
The List Component Outputs List Items () Inside A List Wrapper ( For Bullet Lists Or For Numbered Lists).
With the given curl command, you can invoke the admin api. You should always look up for an. A choice list lets you create a list of grouped radio buttons or checkboxes. Hey there, wondering if anyone has any guidance.