Streamlit Page Layout
Streamlit Page Layout - Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit provides several options for controlling how different elements are laid out on the screen. Streamlit offers a simple way to arrange your components on the page. Further customization is also possible by. Streamlit offers six different ways of controling the layout of your application through widgets.
Streamlit offers six different ways of controling the layout of your application through widgets. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers a simple way to arrange your components on the page. Streamlit provides several options for controlling how different elements are laid out on the screen. Further customization is also possible by.
Streamlit offers six different ways of controling the layout of your application through widgets. Further customization is also possible by. Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers a simple way to arrange your components on the page.
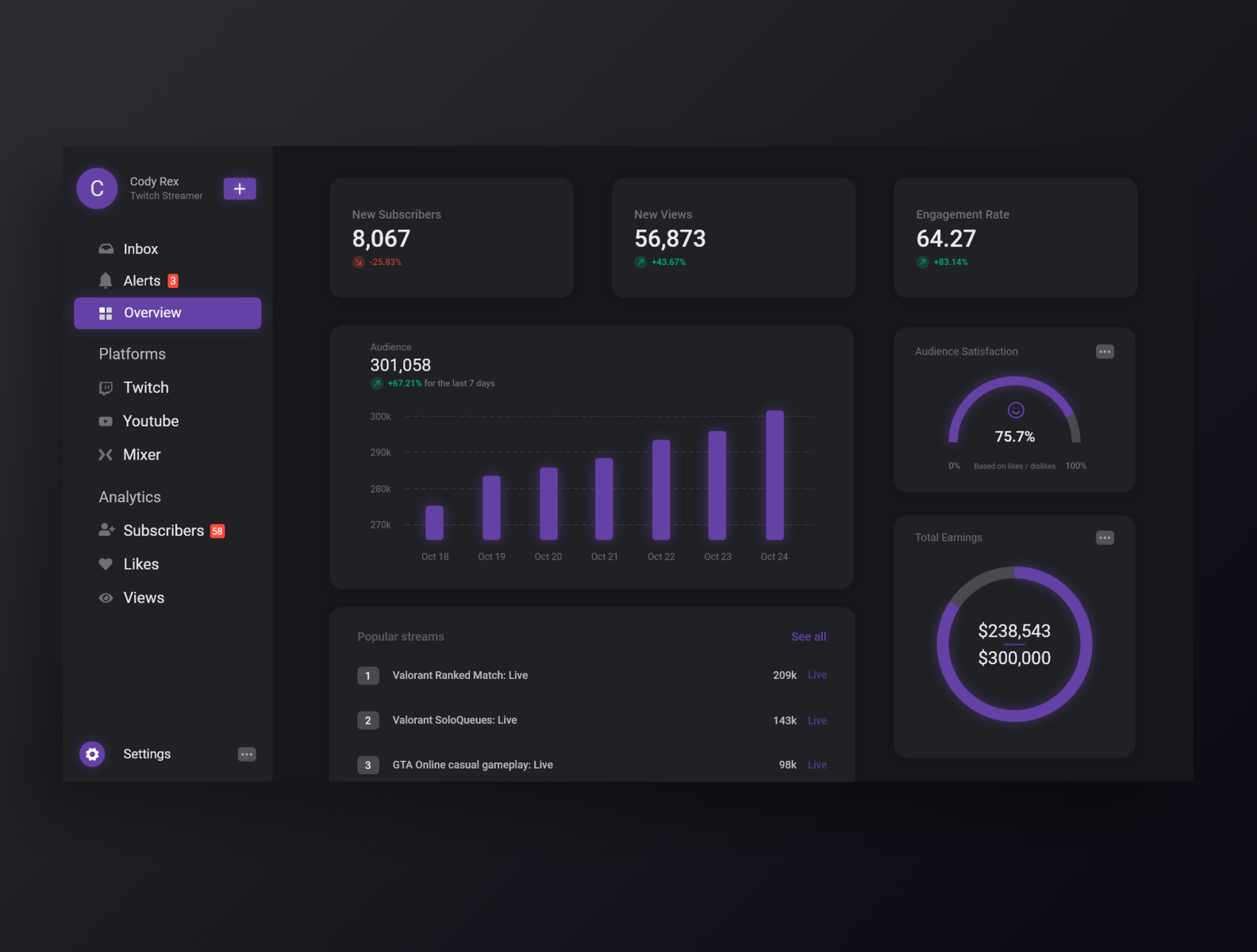
Streaming Dashboard by Shivaji on Dribbble
Further customization is also possible by. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit offers a simple way to arrange your components on the page. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit provides several options for controlling how different elements are.
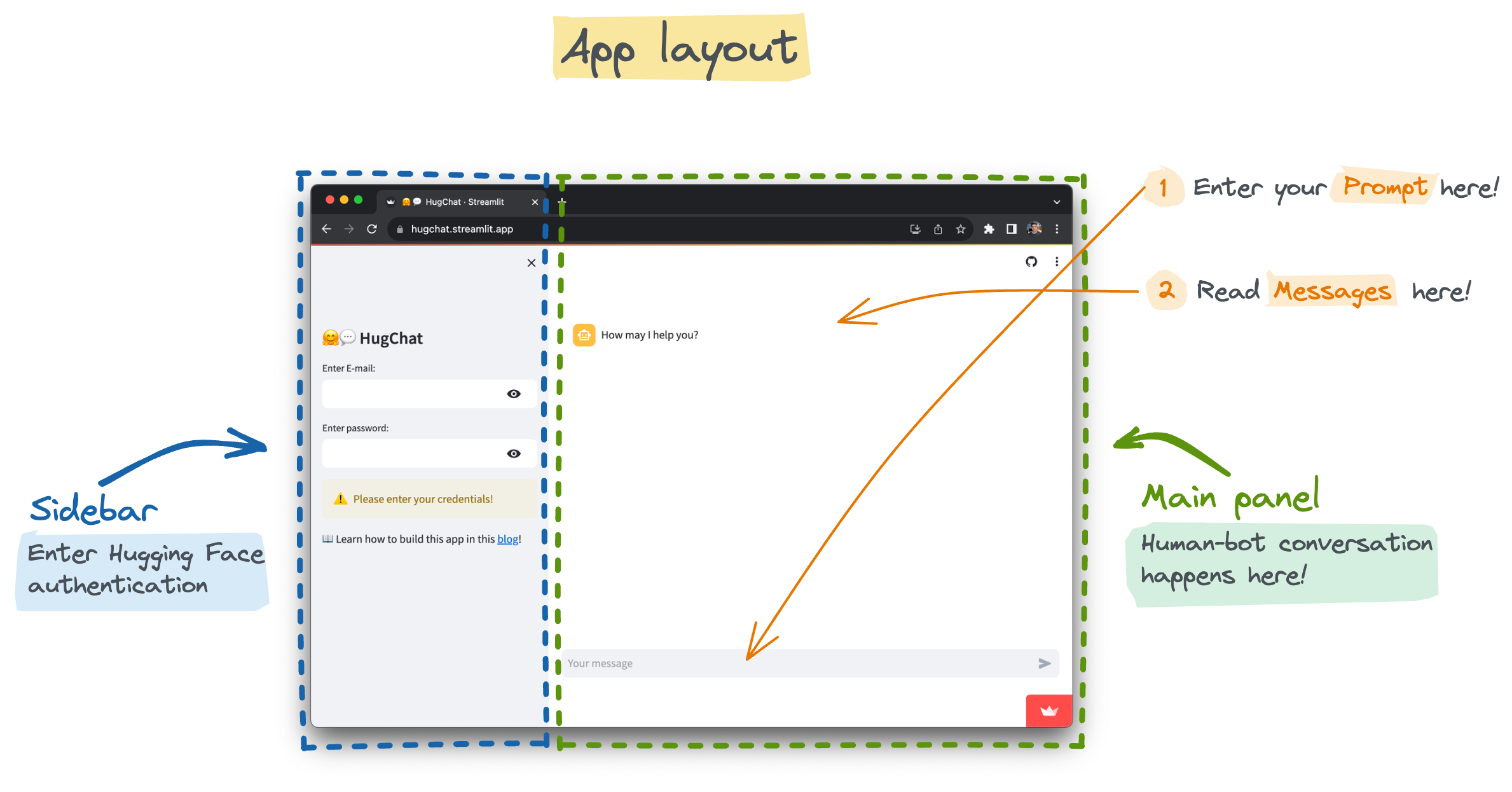
How to build an LLMpowered ChatBot with Streamlit
Streamlit offers a simple way to arrange your components on the page. Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers six different ways of controling the layout of your application through widgets. Further.
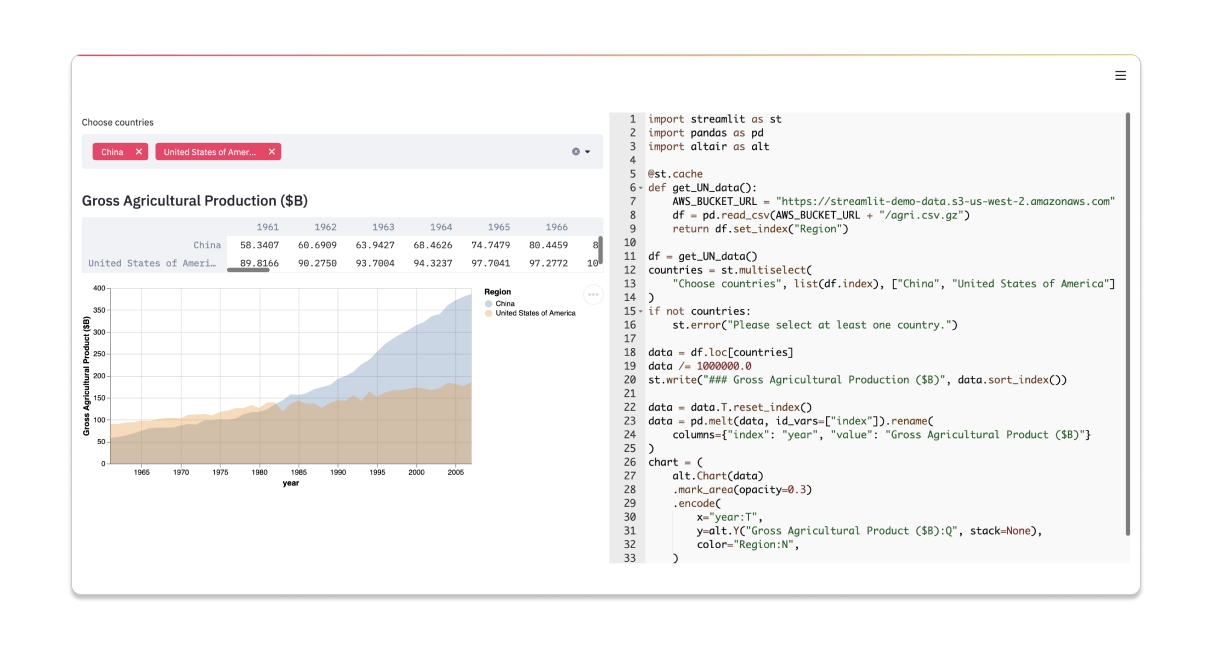
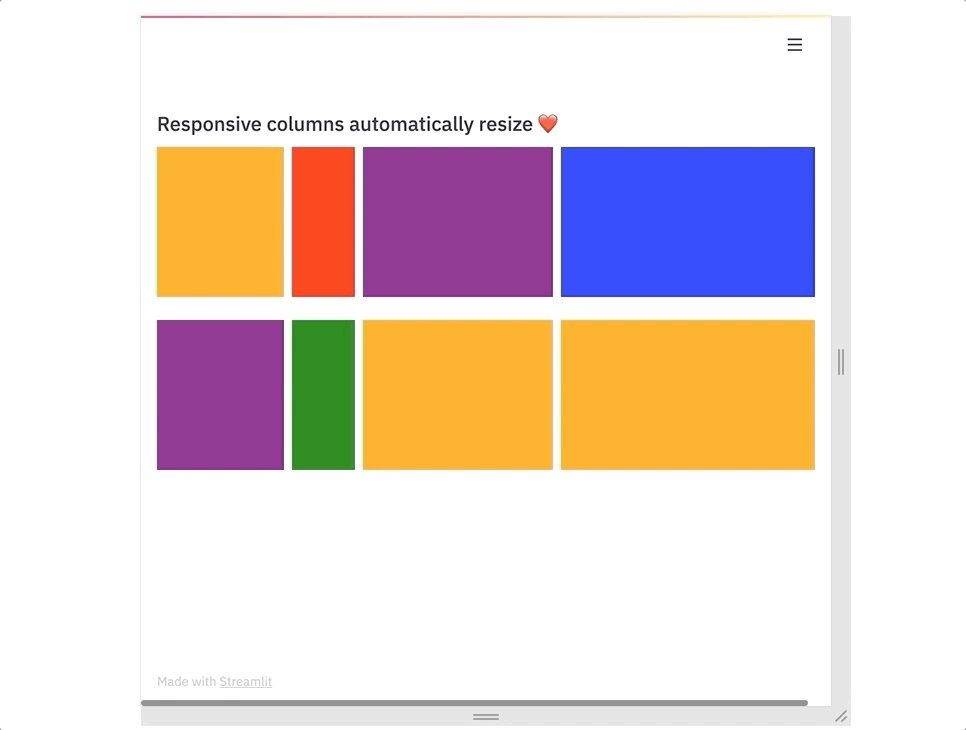
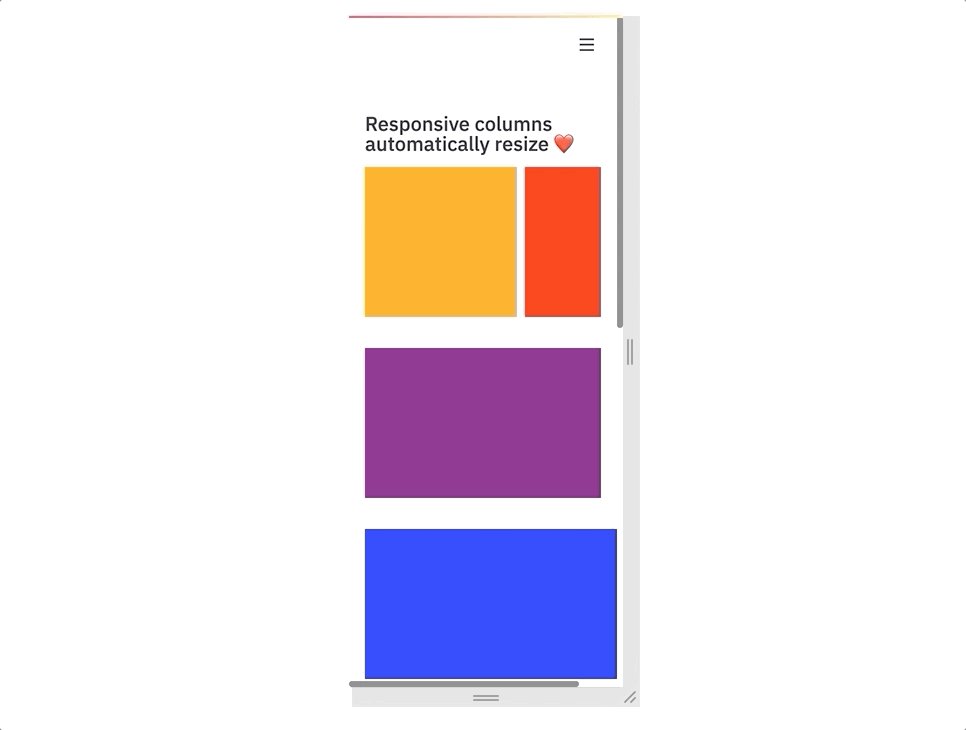
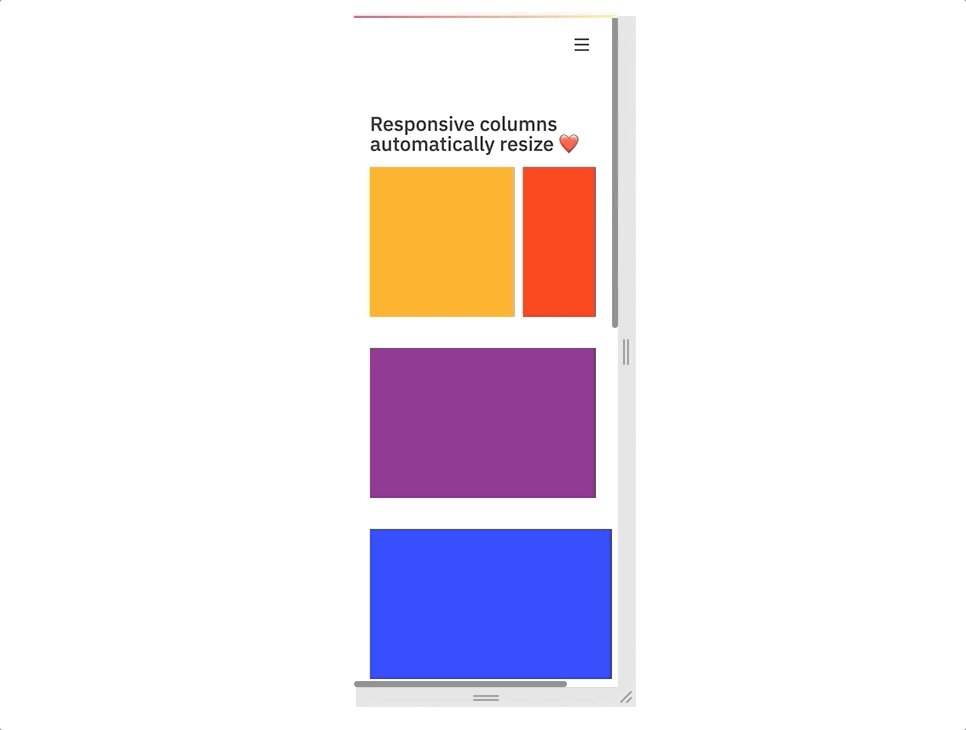
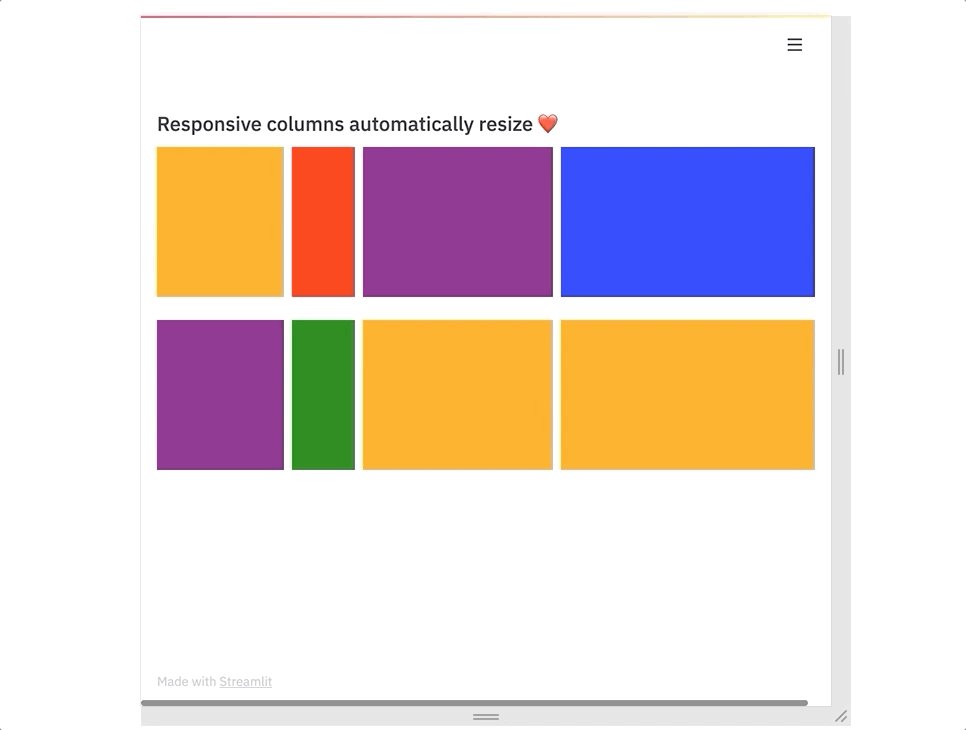
New layout options for Streamlit
Further customization is also possible by. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers a simple way to arrange.
Better data apps with Streamlit’s new layout options KDnuggets
Streamlit offers a simple way to arrange your components on the page. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit provides several options for controlling how different elements are laid out on the screen. Further.
Streamlit Design System Figma Community
Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit provides several options for controlling how different elements are laid out on the screen. Streamlit offers a simple way to arrange your components on the page. Further customization is also possible by. Streamlit offers six different ways of controling the layout.
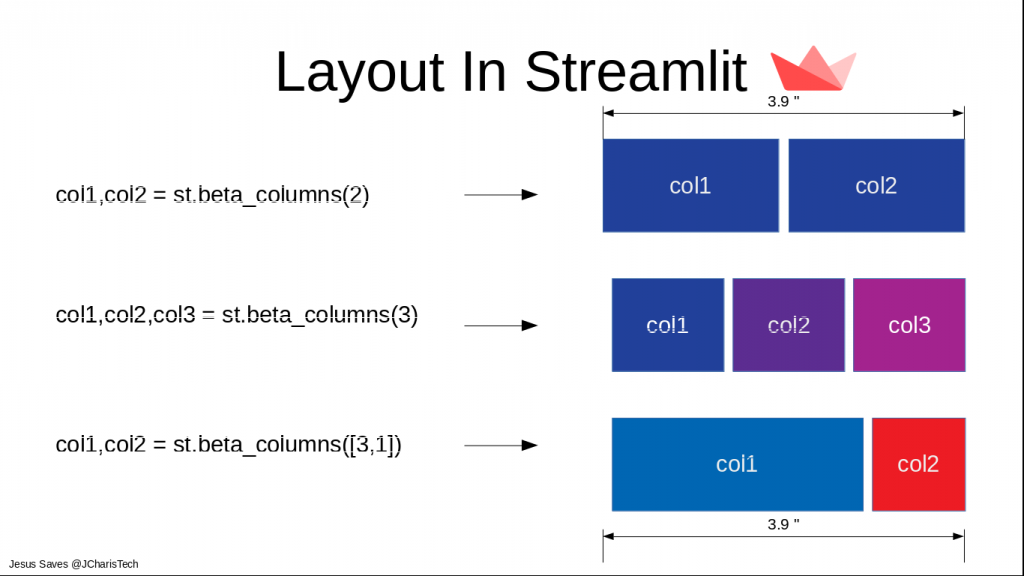
How to Add Layout to Streamlit Apps JCharisTech
Streamlit provides several options for controlling how different elements are laid out on the screen. Streamlit offers six different ways of controling the layout of your application through widgets. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Further customization is also possible by. Streamlit offers a simple way to arrange.
Python Tutorial Streamlit DataCamp
Streamlit offers a simple way to arrange your components on the page. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Further customization is also possible by. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit provides several options for controlling how different elements are.
New layout options for Streamlit
Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers a simple way to arrange your components on the page. Further customization is also possible by. Streamlit provides several options for controlling how different elements are laid out on the screen. Streamlit offers six different ways of controling the layout.
GitHub RoshiniFernando/layout_streamlit_app This app shows how to
Streamlit offers a simple way to arrange your components on the page. Streamlit offers six different ways of controling the layout of your application through widgets. Further customization is also possible by. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit provides several options for controlling how different elements are.
streamlitloginauthui 0.2.0 on PyPI Libraries.io
Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit provides several options for controlling how different elements are laid out on the screen. Further customization is also possible by. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers a simple way to arrange.
Streamlit Offers A Simple Way To Arrange Your Components On The Page.
Further customization is also possible by. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit provides several options for controlling how different elements are laid out on the screen. Streamlit offers six different ways of controling the layout of your application through widgets.